General Information
Introduction
Thank you for purchasing our theme. We are happy that you are one of our customers and we assure you will not be disappointed. We do our best to produce top notch themes with great functionality, premium designs and easily readable code.
Greenbox is a responsive and clean Blog WordPress theme, made by a team of creative professionals here at Ancorathemes.
Ancorathemes is a place to buy premium WordPress themes and HTML templates covered by effective and helpful support. Creative, crazy about details and innovative. We are a small and customers oriented company aiming to exceed your expectations!
Rate This Theme
PLEASE
do not forget to rate this theme on ThemeForest. It only takes a second but it helps more than you think and of course it is always good to know what others think about our work.
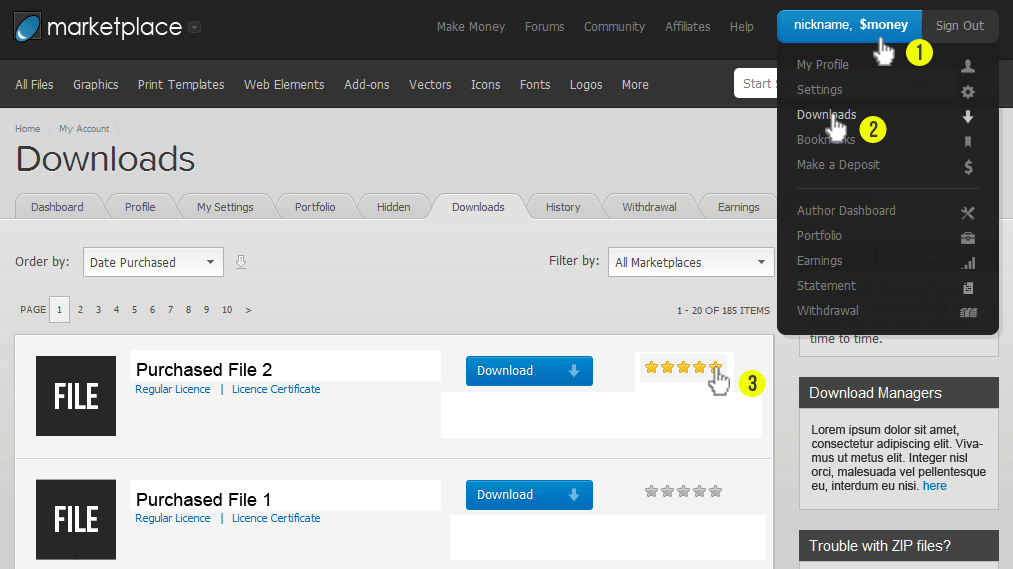
If you like our theme, please consider rating it with 5 stars. You can rate it in the "Downloads" section of your account:
How To Use This Document
Before you get started we highly encourage you to get familiar with this documentation file. Spending half an hour reading the manual may save a lot of your time and avoid questions with obvious answers.
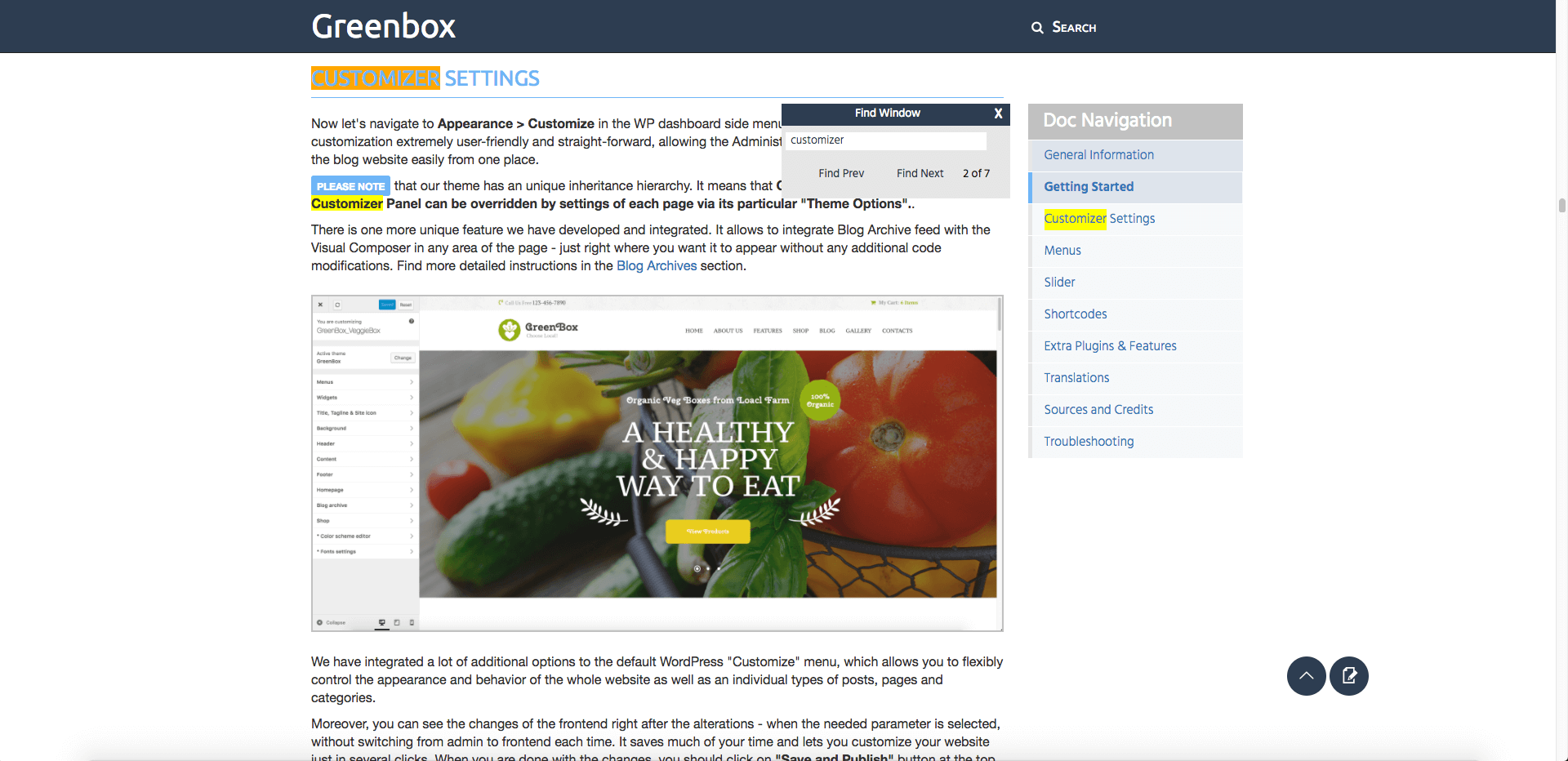
To quickly find the necessary information click on the "Search" button in the upper right corner of this documentation file and type the "keyword" you are looking for in the opened "Find Window" search box.
Alternatively you can use your browser's built-in "Search" tool. To do that press the CTRL+F (in Windows) or CMD+F (in OSX) keystroke to open the search bar.
License
With ThemeForest regular license you are licensed to use this theme to create one single End Product (the final website customized with your content) for yourself or for one client. In short:
What is allowed with single regular license:
- You can create one website for yourself or for your client and you can transfer that single website to your client for any fee. This license is then transferred to your client.
- You can install the theme on your test server for testing/development purposes (that installation shouldn't be available to the public).
- You can modify or manipulate the theme, you can combine it with other works to create the End Product.
- Theme updates for that single End Product (website) are free.
What is not allowed:
- With single regular license it you are not allowed to create multiple websites. For multiple websites you will need multiple regular licenses.
- To resell the same website (Single End Product) to another clients. You will need to purchase an extended license for this.
For more information regarding license regulations and policies, please check the links below:
Help & Support
Support Policy
Please read this user guide carefully, it will help you eliminate most of potential issues with incorrect configuration or using this template.
IMPORTANT! For more information regarding the theme's functionality, we suggest checking our Video Tutorials and Articles.
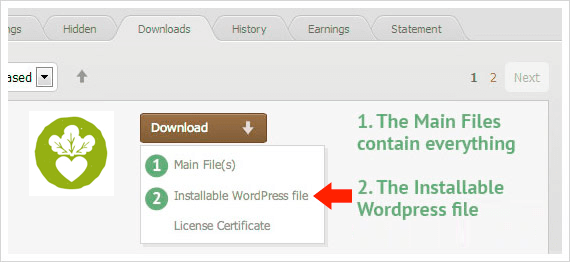
To be able to request a technical support assistance, you need to have a valid purchase code. To get the code, please navigate to your ThemeForest "Downloads" page and click on the theme download link.
Check this link for more information on this matter.
PLEASE NOTE That as authors of this theme we do provide support only for the theme-related features and of course for the issues related strictly to this theme.
We do not provide support for configuration, installation, maintenance, customization, 3rd party plugins integration or any other compatibility issues that might arise. Nevertheless, there is an exception that is only applied to the plugin(s) we have developed and integrated ourselves.
If you have any questions that are beyond the scope of this help file, feel free to post them on our support message board (forum) at https://ancorathemes.ticksy.com/. We will respond as soon as possible (within 24 – 48 hours, usually faster). We are open from 10am to 7pm (CET), from Monday till Friday.
A lot of the questions that are posted in the forum have been posted many times before, and get the same answers each time. Before submitting a new ticket, please try searching the forum for an answer. The forum has its own inner search and also has been indexed by Google, so if you can not find your answer with a forum search, it is worth typing it into Google too. Please make sure you have looked at the available resources before submitting a support request.
Third-party extensions
Unfortunately, we do not provide support for third-party extensions. Please contact the author of the extension if needed. If you feel that you might have troubles with installing an extension, we advise you to order a professional installation service .
PLEASE NOTE that this theme may not be compatible with some third-party extensions. It is impossible for theme authors to make the theme compatible with all the existing extensions by default.
Only the standard (“default”) WordPress theme is compatible with all third-party extensions. Please be aware that an author of the extension should provide a detailed instruction on how to integrate it with a custom theme (since nobody actually uses “default” themes).
Customization
As we have mentioned above the theme's customization/modification is beyond the scope of our support policy.
As for minor CSS tweaks the best way is to use Web Inspector (available in Safari/ Safari Technology Preview ), Developer Tools (for Firefox and Google Chrome) or other similar tools.
Check these short video tutorials regarding Firebug functionality features:
- http://getfirebug.com/video/Intro2FB.htm
- https://css-tricks.com/video-screencasts/15-introduction-to-firebug/
More information regarding CSS syntax can be found here:
- https://developer.mozilla.org/en-US/learn/css
- http://www.w3schools.com/css/
- http://reference.sitepoint.com/css/syntax
Additional Information
IMPORTANT!
Please be aware that we do not include theme-related .PSD files into the theme package, because it might significantly increase the size of a downloadable archive.
In case you need these files you can always request them by contacting our support department at https://ancorathemes.ticksy.com/
Please also be advised that all clipart images included in this theme are copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Bundled Plug-ins
The theme package contains a number of bundled plug-ins. Please click here to view the list of plug-ins that come included into the theme.
If a new version of a bundled plug-in is available, it will be included in the next theme release. You can also request it by submitting a support ticket.
Bundled plug-ins are fully functional without the activation using a registration license key. In case you are willing to receive automatic updates and support from the plug-in team, you will need to purchase the plug-in separately. Only the direct buyers get the plug-in license key.
Getting Started
WordPress Information
To install this theme you must have a working version of WordPress already installed. Below are all the useful links for WordPress information.
- WordPress FAQ - General information about WordPress.
- WordPress Lessons - A great knowledge-base for WordPress beginners.
- PHP Function References - Detailed information on WordPress PHP functions and a lot of usage examples.
PLEASE NOTE! The theme is designed for free WordPress version downloaded at WordPress.org. We do not guarantee the theme full compatibility with installations on Wordpress.com due to limitations in website control and theme customization.
Theme Requirements
To use this theme you must be running at least WordPress 3.9, PHP 5.6, mysql 5 or higher. If you use low-end hosting with limited resources (e.g. GoDaddy!), you may experience issues with "one-click" demo data installation feature.
We recommend that you contact your web hosting service provider to make sure that your server PHP configuration limits are as follows:
max_execution_time 600memory_limit 128Mpost_max_size 32Mupload_max_filesize 32MIf you are running unmanaged dedicated server or VPS, you should check your php.ini file. Alternatively, you can edit .htaccess file in the root of your website and add the following values:
php_value max_execution_time 600php_value memory_limit 128Mphp_value post_max_size 32Mphp_value upload_max_filesize 32MSetting these values will ensure you will not get error messages during the installation. To safeguard your website, please use secure passwords and the latest version of WordPress and plugins.
Here is the list of other recommended web hosting services:
Theme Installation
Unpacking the theme
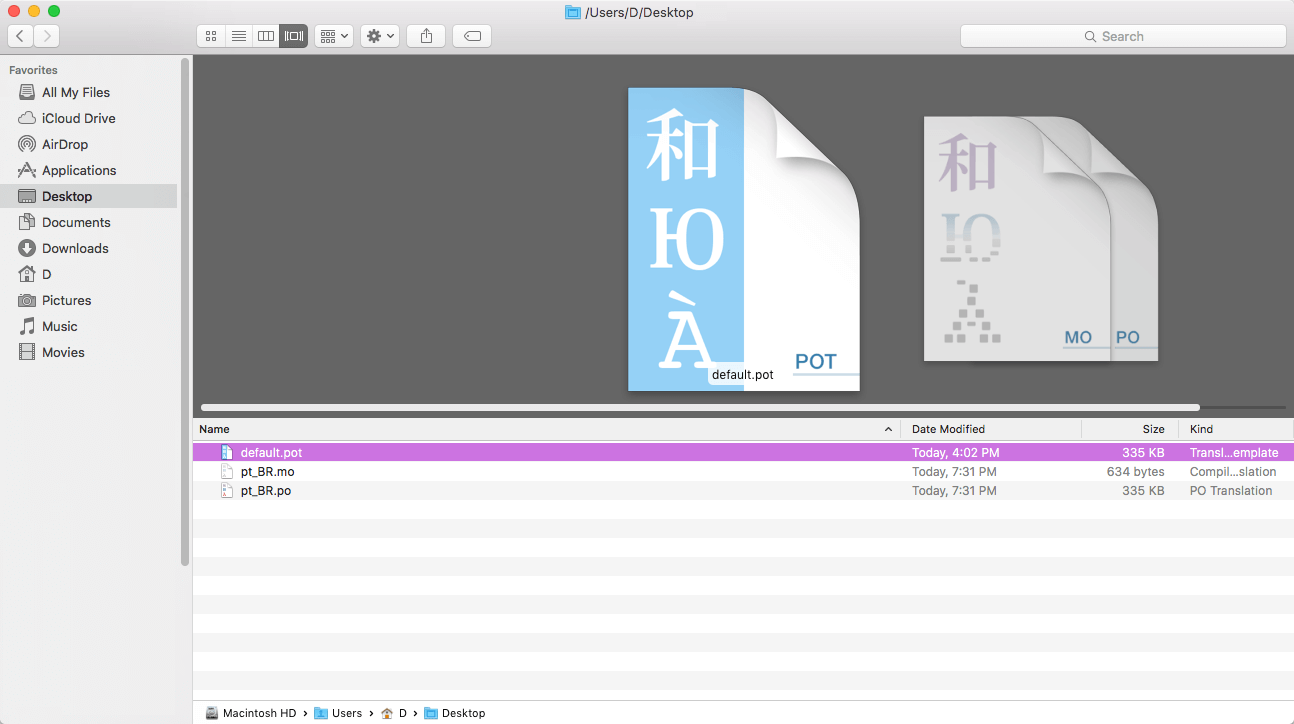
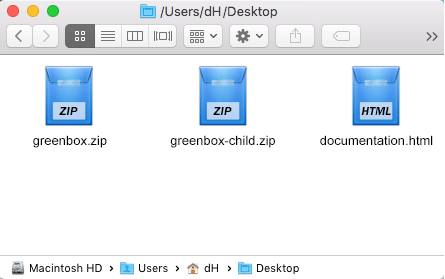
Before installing the theme, please make sure you unpacked the archive and extracted theme files. After unzipping the archive, you will see the following files:

If you try to install the wrong files, you will get missing styles.css file error. This is the most common error that means you are trying to install an incorrect package.
To install "Greenbox" theme, you must have WordPress installed. For information regarding WordPress platform installation, please check the WordPress Codex at http://codex.WordPress.org/Installing_WordPress or check this great video tutorial.
Update WordPress: To ensure a positive user experience, we highly recommend updating your WordPress to the latest stable version. This will help utilizing all of the latest features of WordPress.
PLEASE NOTE! The theme is designed for free WordPress version downloaded at WordPress.org. We do not guarantee the theme full compatibility with installations on Wordpress.com due to limitations in website control and theme customization.
If you have questions regarding the theme installation, we recommend reading the detailed instruction below.
You can install the theme in two ways:
- via FTP:
- Log into your web server with FTP client software.
- Unzip the greenbox.zip file and ONLY use the extracted /greenbox theme folder.
- Upload the extracted /greenbox theme folder into /wp-content/themes folder.
- Navigate to the Appearance > Themes tab and activate the theme.
- via WordPress:
- Login to admin panel.
- Navigate to Appearance > Themes and click on the Add New button.
- Choose Upload theme option. Click on Browse...(Choose file in Safari/Chrome), select the "greenbox.zip" and click Install Now button.
- After the successful installation, click on Activate or navigate to the Appearance > Themes and click on Activate button to activate the newly installed theme.
-
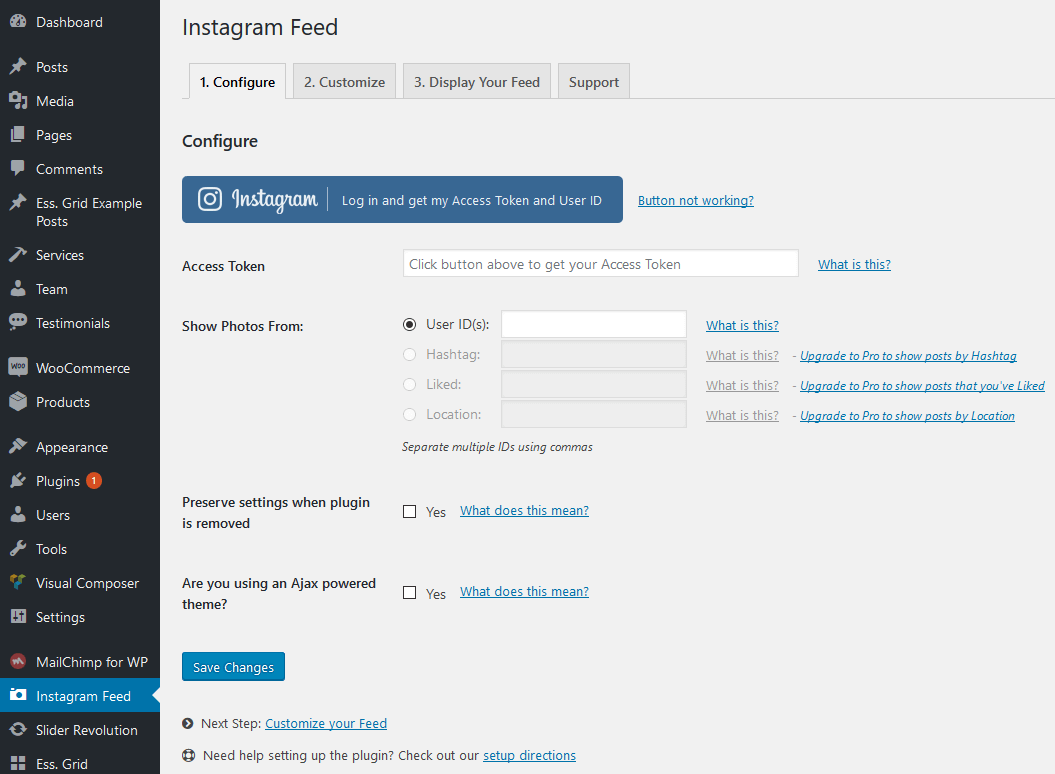
Once the theme is activated, you will be prompted to install the required ThemeREX Addons and the other recommended plugins, if any. It might be (but not always should) Instagram Feed or MailChimp for WP (in case they are included), for example.
All these plugins are included into the theme archive, or can be installed from the WordPress.org repository.
The theme can function without the recommended plugins. But if you want your website look precisely as the demo page, you have to install all recommended plugins and import demo content. This is a good idea if you are building your website from scratch.
However, if you have an existing website, you should be very careful with plugins installation and importing demo data: this may affect an entire website's content, it's look, behavior and structure. Please refer to the Demo Content section for more details. - As a final step - the new menu item Appearance > ThemeREX Addons should appear in the WP Dashboard menu bar.
- IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend activating a child theme before demo data installation. Please see the Child Theme section for more information.
Plugins Installation
In order to make the theme look exactly as the demo page, you need to install recommended plugins. Click on Begin installing plugins link.
Alternatively, you can use Appearance > Install Plugins menu that redirects to the plugins installation page. Check all the listed plugins, select Install option and click on Apply button. Installation may take a few minutes, please be patient and do not refresh the page.
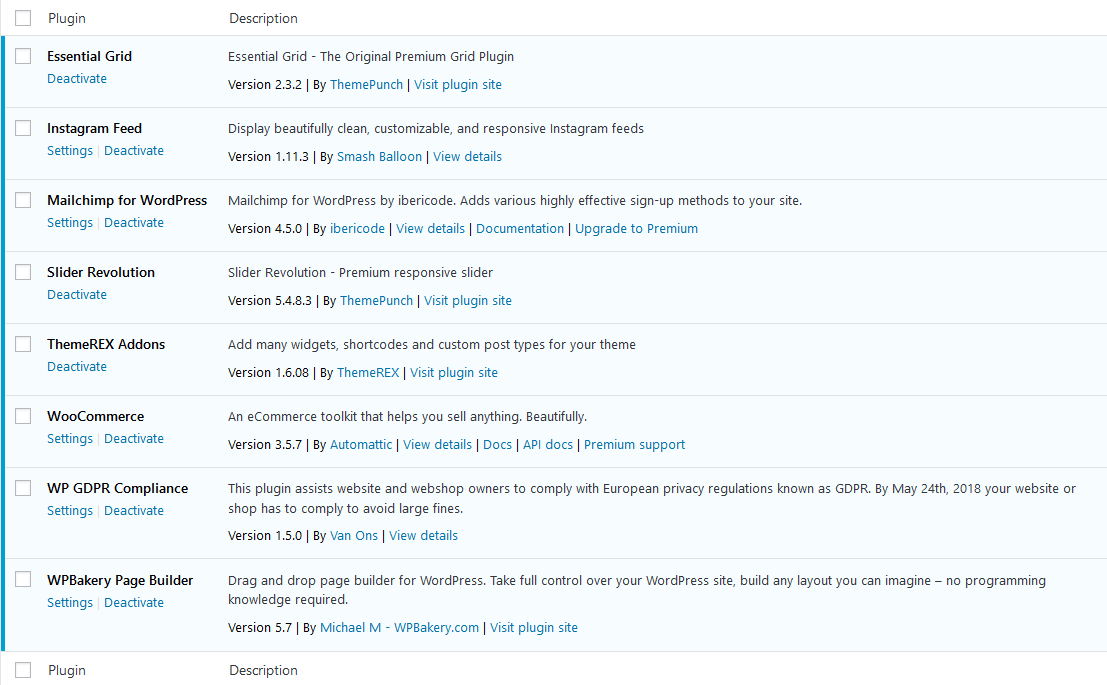
Find the list of included plugins below:
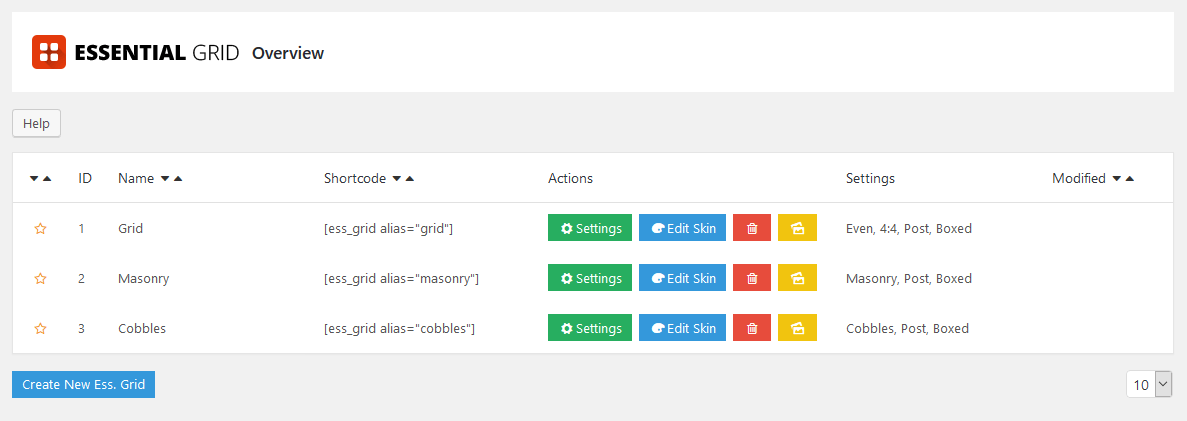
- Essential Grid
- Instagram Feed
- MailChimp for WordPress
- Slider Revolution
- ThemeREX Addons (required)
- WooCommerce
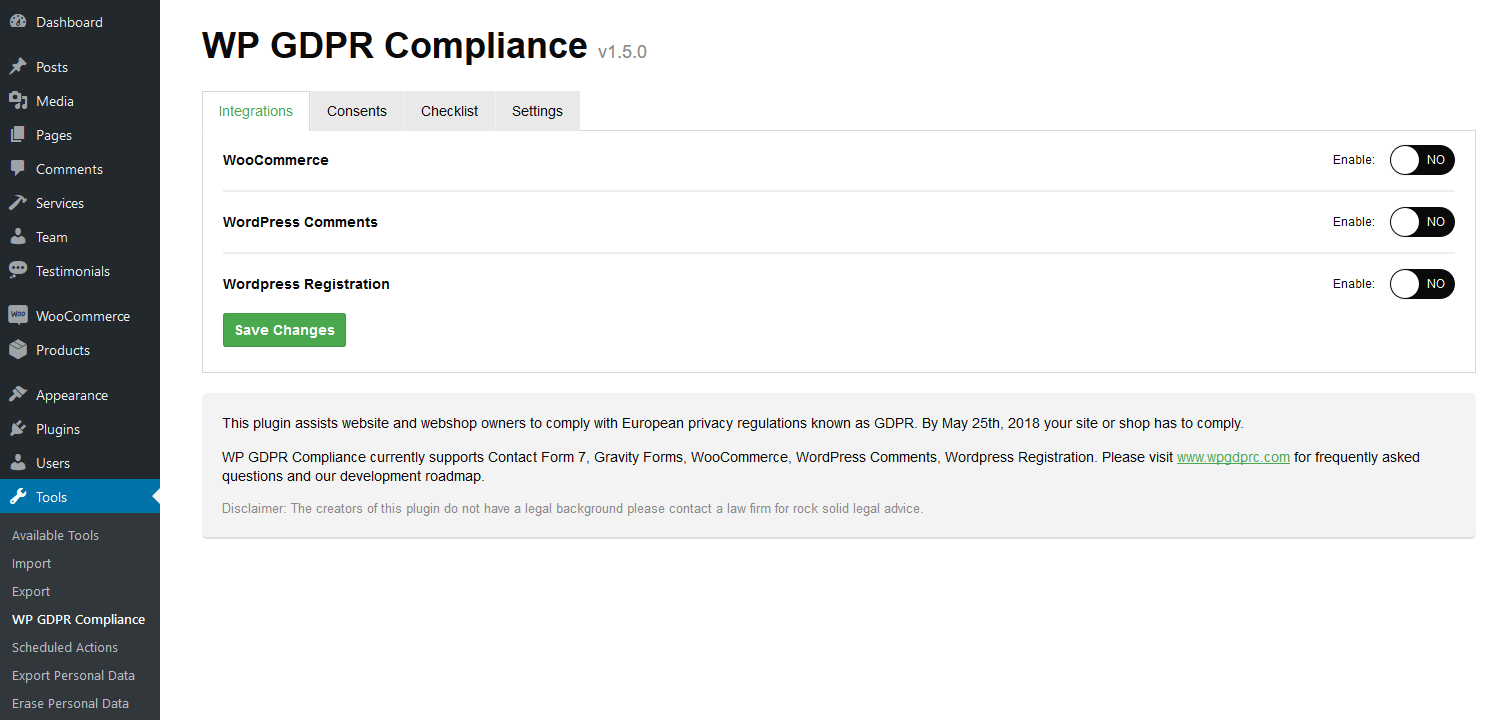
- WP GDPR Compliance
- WPBakery Page Builder (required)
SUCCESS! The "Success" message appears after plugins successful installation.
Gutenberg Compatibility
Our theme is compatible with Gutenberg page builder. You can create new pages using this editor.
All existing demo pages are built through WPBakery Page Builder and should be customized via WPBakery Page Builder ONLY.
PLEASE NOTE! It is possible to switch between the page builders. Please use One page builder for creating/customizing One particular page/post.
Child Theme
Child theme is for developers willing to make changes to core functions and code. If you are not planning to dig that deep, you can just skip this chapter.
IMPORTANT! If you want to make changes in theme’s templates or functions, we recommend to install a child theme and apply changes there. To learn more about that, please visit WordPress Codex at https://developer.wordpress.org/themes/advanced-topics/child-themes.
In the theme's package you can find all the necessary files for the child theme. It is located in the "greenbox-child.zip" archive. The installation of a child theme is similar to the main theme.
A few recommendations on how to use a Child Theme:
- Almost all files from the main theme can be replaced in a child theme. It doesn’t concern only .php-files with templates and basic logic, but also both .js, .css files from respective folders and files with images, icons etc.
- If you want to change some theme-related functions or add new ones, copy/add all the required functions into
functions.phpfile in thegreenbox-childfolder. If our theme contains functions with such names, they will be replaced with yours, if not – your functions will complete our theme logics.
PLEASE NOTE If you want to replace some functions from other files (except functions.php), e.g. from _wp_utils.php or _utils.php, we do not recommend you to copy respective files into the child theme, but you should create the respective functions in functions.php in the child theme. This should be done, so that when updating the theme, new functions from these files are available for use.
As for other files - put out the templates from the folder 'templates', images from the folder 'images' etc. - to make changes copy theme into the folder 'child theme' and make changes there.
Demo Content
Our themes include a simple One click demo data import tool. It allows getting a precise copy of our demo website in just 1 click.
Nevertheless, it allows choosing whether to install the "whole demo-site content" or just certain pages, forms, and sliders.
Before installing demo data, please make sure you have installed all the required plugins, check the Plugins installation section for more information.
IMPORTANT! When installing demo-data, ALL THE EXISTING CONTENTS of your website will be deleted and replaced with the new data! We do recommend to install demo data on fresh WordPress.
To import demo content into a WordPress site, please follow these steps:
- Log in to your site as an administrator.
- OPTIONAL!
In case you receive a notification message prompting to install required ThemeREX Addons plugin, click on Begin installing plugins" and install it on the corresponding page.
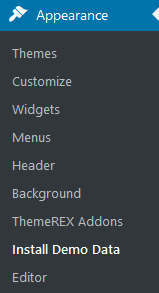
IMPORTANT! The rest of recommended plugins are not mandatory for installation of demo content but highly recommended. - Navigate to Appearance > Install Demo Data:
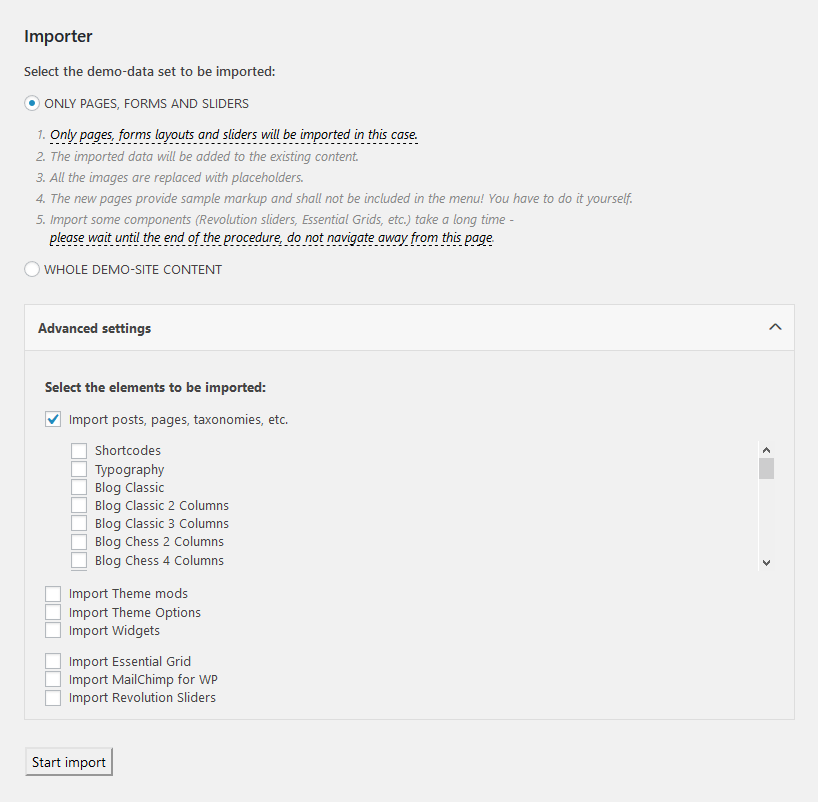
- On the page that showed up set the required parameters.
- Click on "Start import" button.
PLEASE NOTE It may take a while for demo data to be copied from our server to your site. It depends significantly on the Internet connection speed between your website and our server. Please wait patiently and do not refresh/leave the page. - The "Success" message appears after demo data successful installation.
IMPORTANT! In case "Demo Data" installation stuck, you can manually install it by downloading the demo.zip archive from our server and extract it in your Theme's folder root directory. If the issue persists, please contact your hosting provider to make sure that your server configuration meets the Theme Requirements. In case the issue persists, please refer your request to our support department.

Theme Update
This step is required if you received the notification that a new version of the theme is available. You can see this information in Changelog section at the bottom of the item's details page.
PLEASE NOTE Before you go ahead with the update make sure you backup your old theme's folder. Download it to your computer locally.
It is a good practice to backup both your files and database regularly and especially before making some serious updates.
Update Option 1. Update using WordPress uploader
- Log into your ThemeForest account and navigate to your downloads tab. Find the theme and download “Installable WordPress file”.
- Log into your WordPress website and go to Appearance > Themes.
- Activate a different theme. Delete the previous version of Greenbox and re-upload the new WordPress Installable files that you have downloaded from ThemeForest during the 1st step.
- Once it is uploaded, activate the theme.
-
Update (if necessary!) the included plugins, if you see a notification message prompting about a newer version.
- Navigate to WP Dashboard > Plugins > Installed Plugins.
- Update ThemeREX Addons plugin. You can click on "Update" button (if available in a particular theme) or deactivate and delete this plugin. Then follow the prompt to install it again. This will load a new plug-in version on the site.
- Deactivate and delete the rest plugin(s) of old version.
- Go to Appearance > Install Plugins and install the plugin(s) like it was described in the Plugins Installation section of this documentation.

Update Option 2. Update using FTP client
- Log into your ThemeForest account and get the last version of the theme as described above.
- Connect to your server using desktop client software (we recommend CyberDuck and Filezilla).
- Change directory to /wp-content/themes.
- Remove existing folder with old theme files.
- Unpack theme installable files downloaded from ThemeForest and upload to the theme folder.
- Update (if necessary!) the included plugins as it was described above, if you see a notification message prompting about a newer version.
Quick Start
After the theme activation and demo content import, we are ready to get started with basic theme settings like site title, tagline, logo, favicon etc.
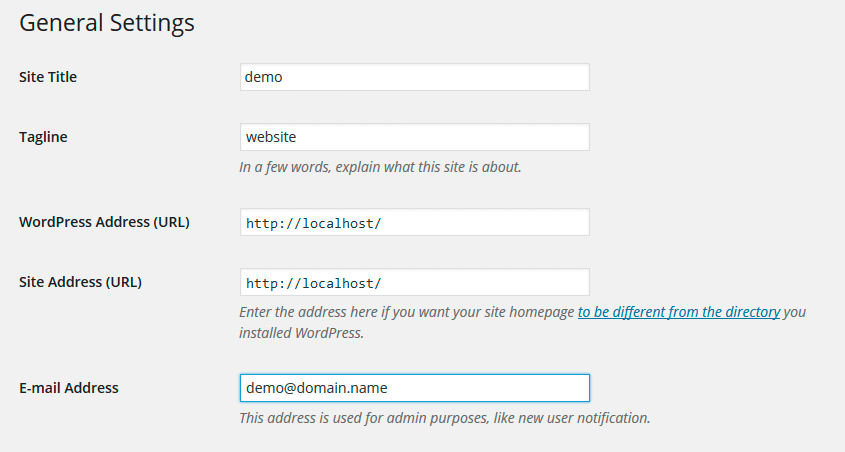
To change your site title and tagline, go to Settings > General. Please note, these parameters are important for search engines.
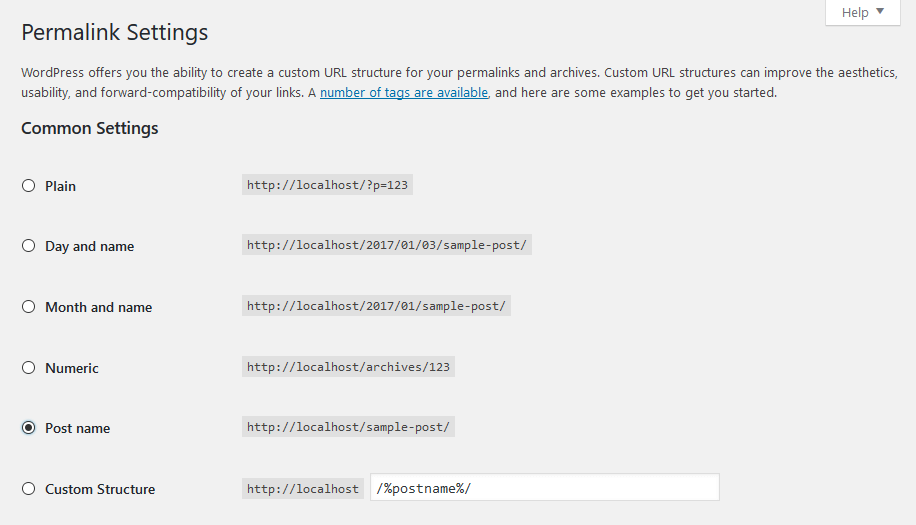
Another great idea may be setting custom permalinks structure to make them more SEO friendly and human-readable. Go to Settings > Permalinks and make changes according to the example below.
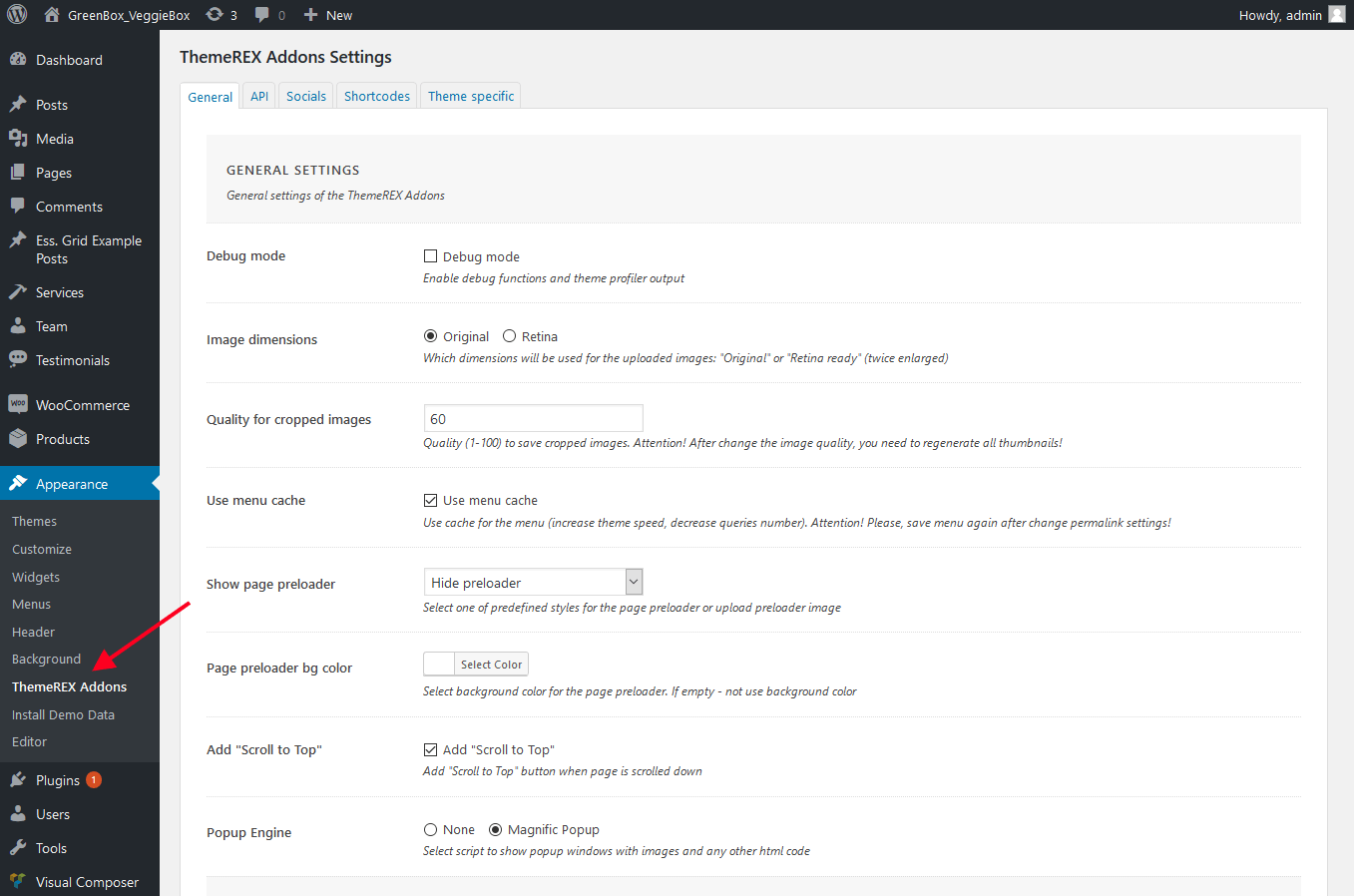
Customizer settings
Now let's navigate to Appearance > Customize in the WP dashboard side menu - the feature which makes theme customization extremely user-friendly and straight-forward, allowing the Administrator to manage the feel and look of the blog website easily from one place.
PLEASE NOTE that our theme has an unique inheritance hierarchy. It means that Global settings made with Customizer Panel can be overridden by settings of each page via its particular "Theme Options".
There is one more unique feature we have developed and integrated. It allows you to integrate Blog Archive feed with the WPBakery Page Builder in any area of the page - just right where you want it to appear without any additional code modifications. Find more detailed instructions in the Blog Archive section.
We have integrated a lot of additional options to the default WordPress "Customize" menu, which allows you to flexibly control the appearance and behavior of the whole website as well as individual types of posts, pages and categories.
Moreover, you can see the changes of the frontend right after the alterations - when the needed parameter is selected, without switching from admin to frontend each time. It saves much of your time and lets you customize your website just in several clicks. When you are done with the changes, you should click on "Save and Publish" button at the top of the Customizer's side menu.
There are quite a lot of parameters here, but luckily the majority of them have default values that suit most of users needs. Let's take a closer look at them:
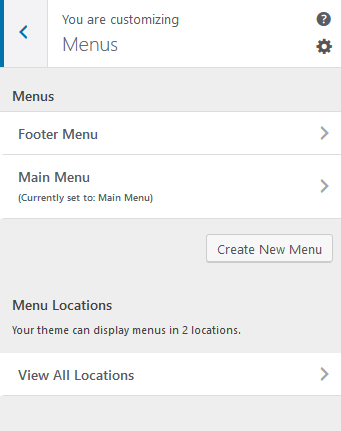
Menus
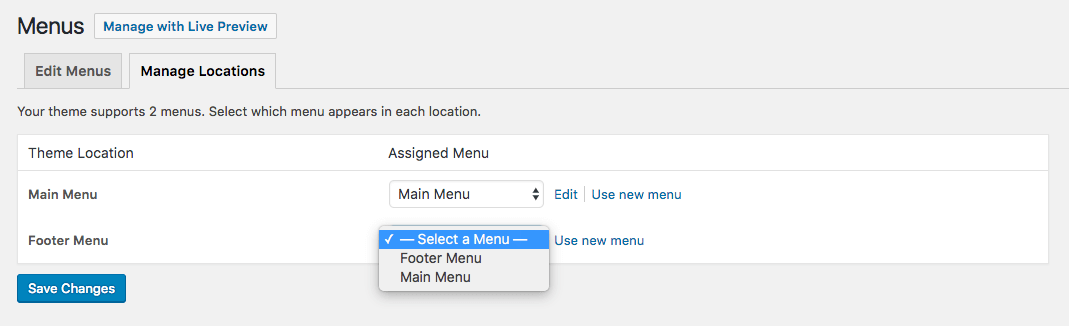
These settings allow you to manage available Menus:

Menus can also be edited via "Appearance > Menus" settings.
There are a few types of menus available:
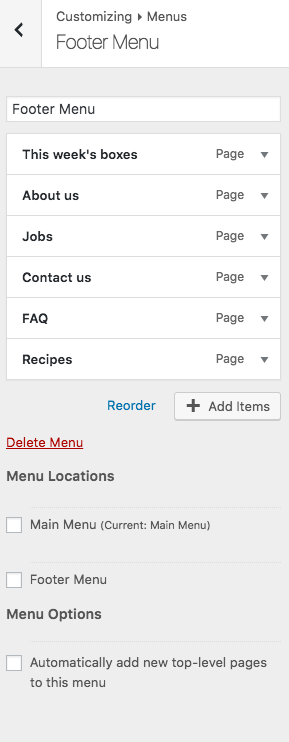
- Footer Menu - Responsible for displaying menu in the footer's area.
- Main Menu - Displays the main menu.
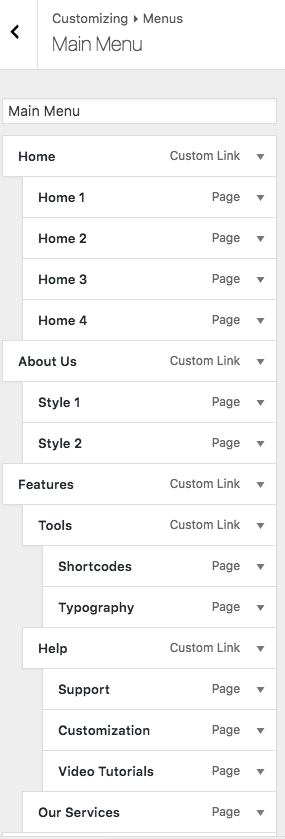
Each of these menus are expandable and can be edited right through the Customizer settings.
Menu components:


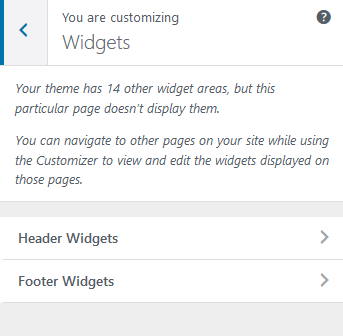
Widgets
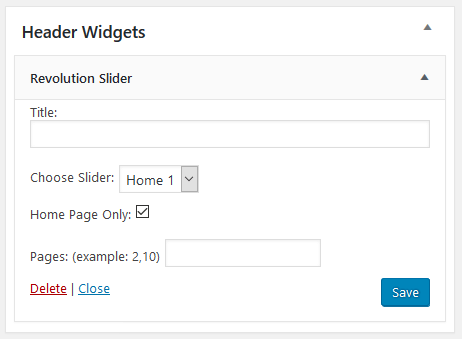
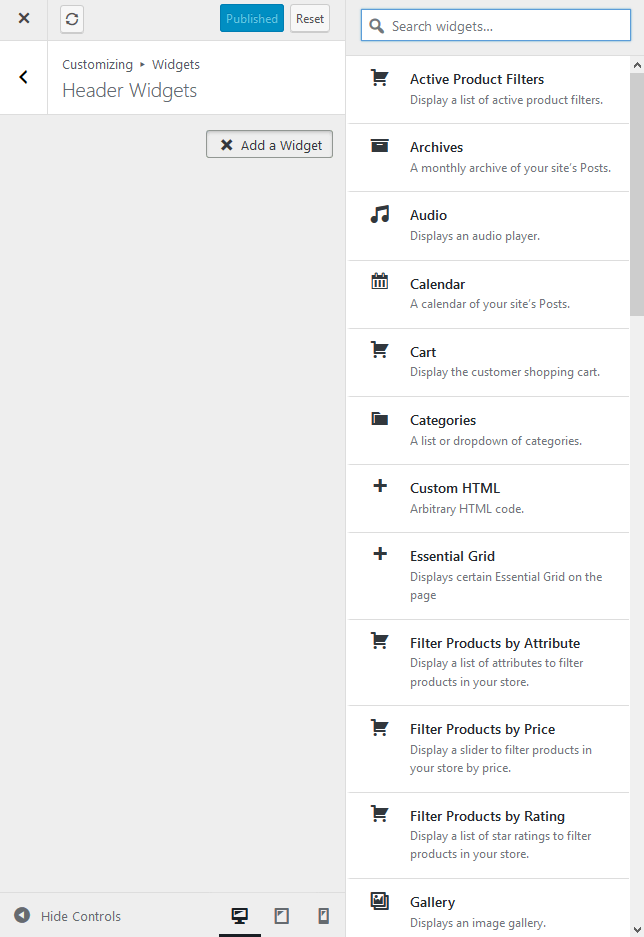
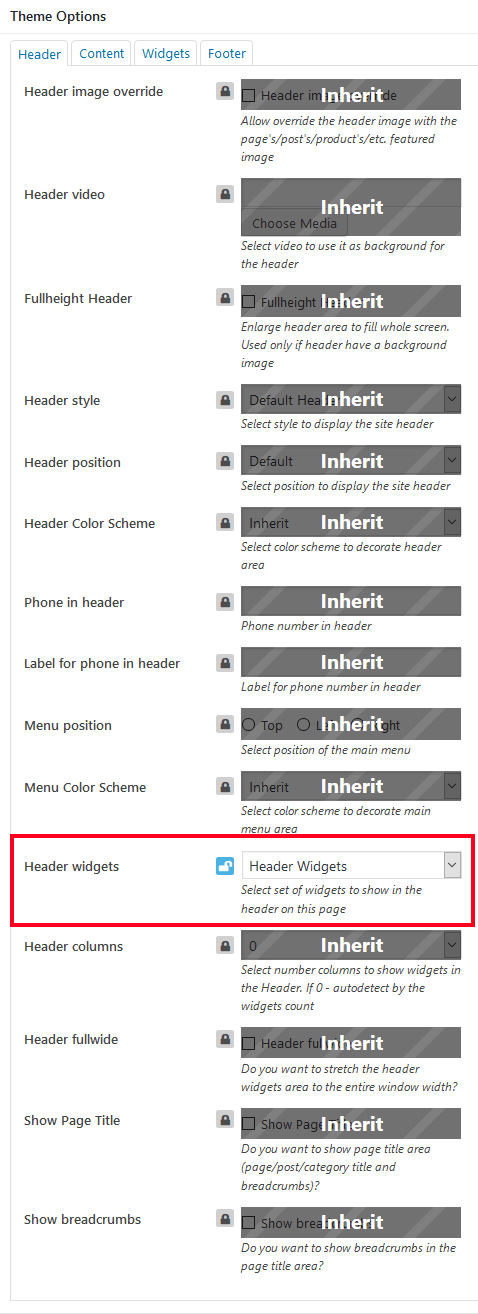
Depends on the selected page that is being edited with Customizer's tools you can notice different kind of widgets sets included to a particular page. For example the Header Widgets.

If you expand this widget set, you will be able to:
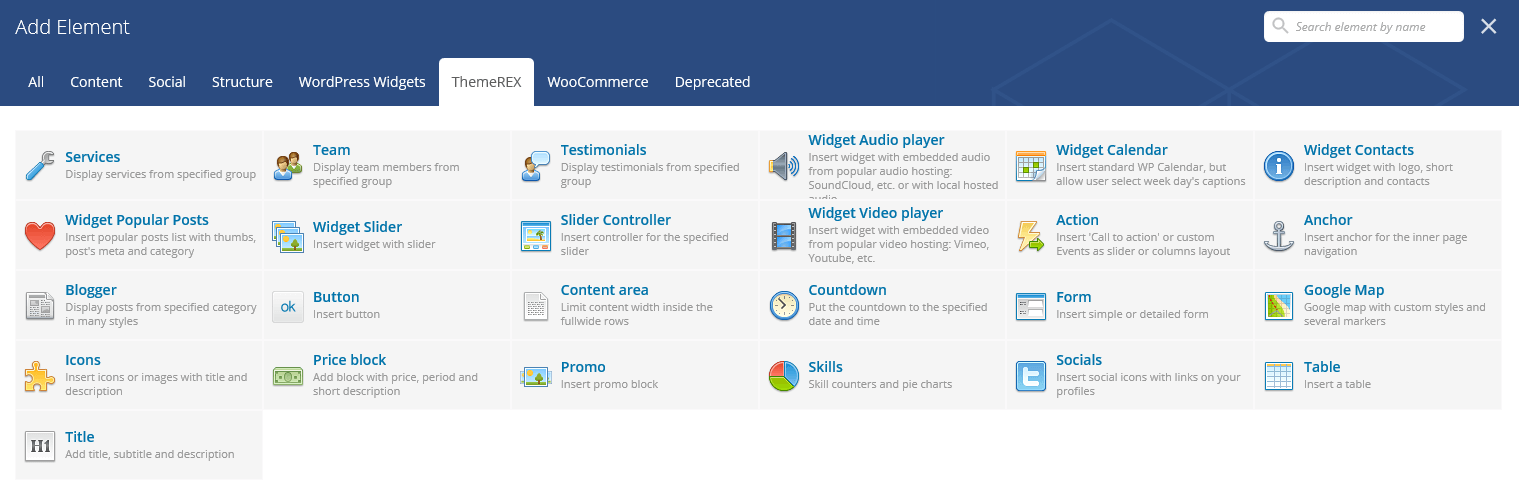
- Add a widget: just click on "Add a widget" button to see the available widgets, then choose the one you want to use:
- Reorder the position of widgets using 3 icons:
- Move - allows you to move the widget to another sidebar.
- Down - the widget will be moved down.
- Up - the widget will be moved upwards.

After you reorder the position of widgets in the sidebar, click on "Done" button at the bottom.
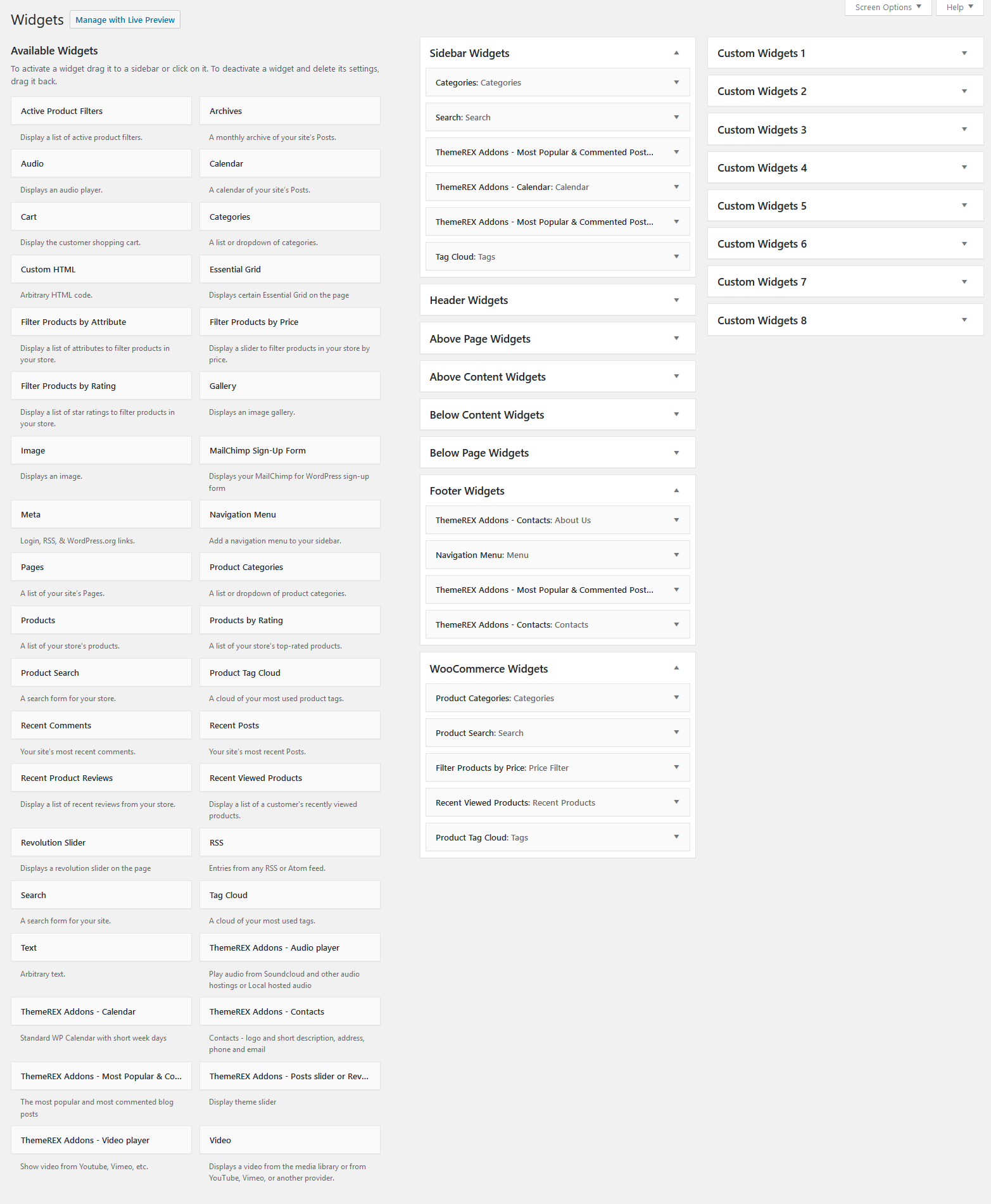
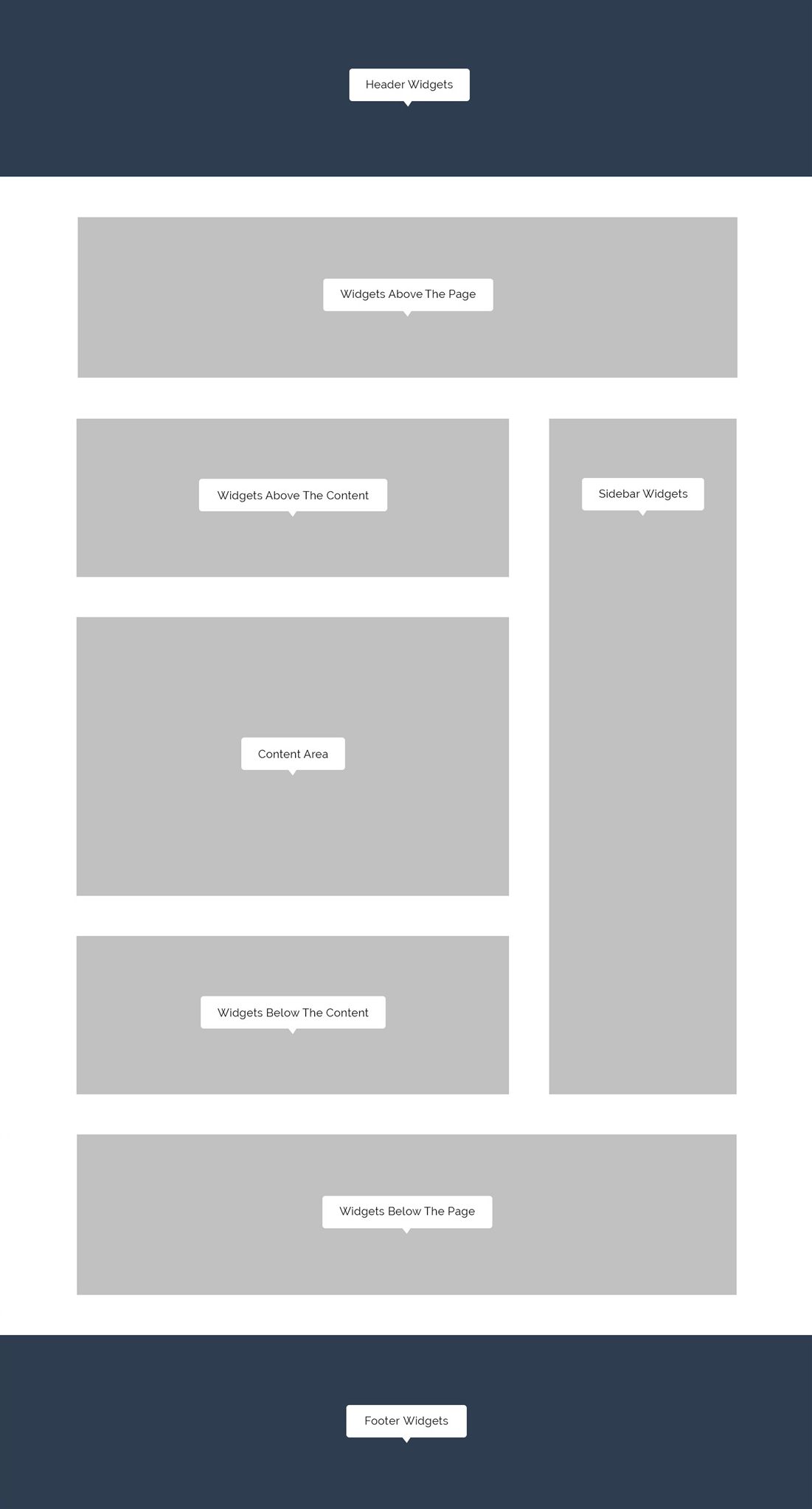
Moreover, our theme provides a few Custom Widget sets that are available through Appearance > Widgets section as well as a few more additional locations that allow displaying the necessary widgets almost anywhere on the page. Check the schematic screenshot below for more information.
You can assign any Custom widget (Widget area) to the page in the Theme Options section.
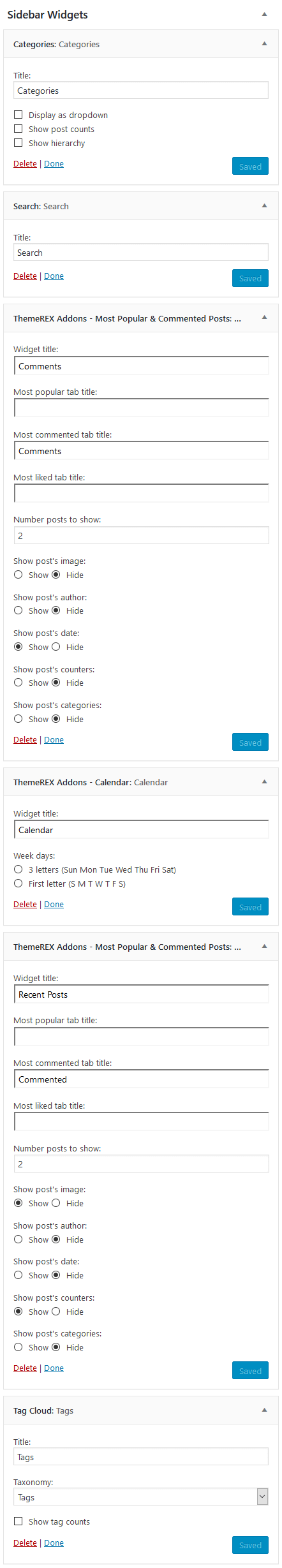
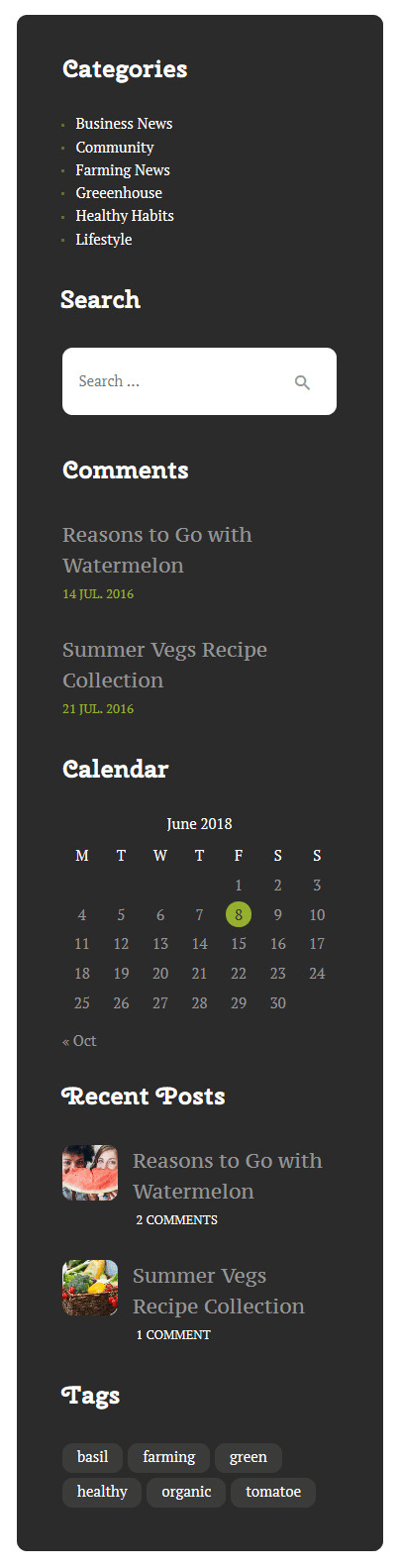
This is how the "Sidebar Widgets" may look like:
Custom widgets:- ThemeREX Addons - Audio Player: Displays an audio player.
- ThemeREX Addons - Calendar: Displays a regular calendar.
- ThemeREX Addons - Contacts: Displays your Logo and contact information.
- ThemeREX Addons - Most Popular & Commented Posts: Displays the most visited, most commented and most liked articles.
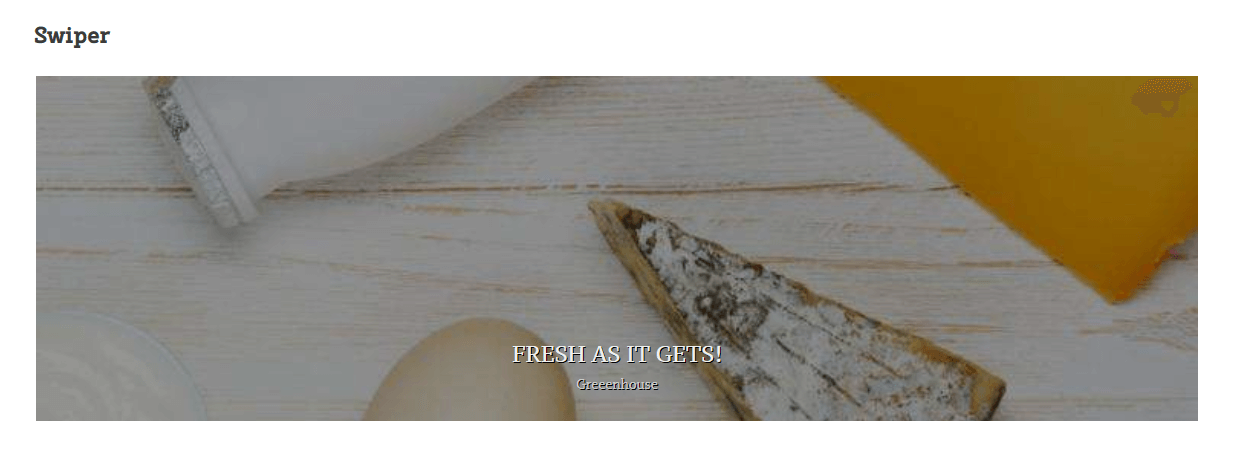
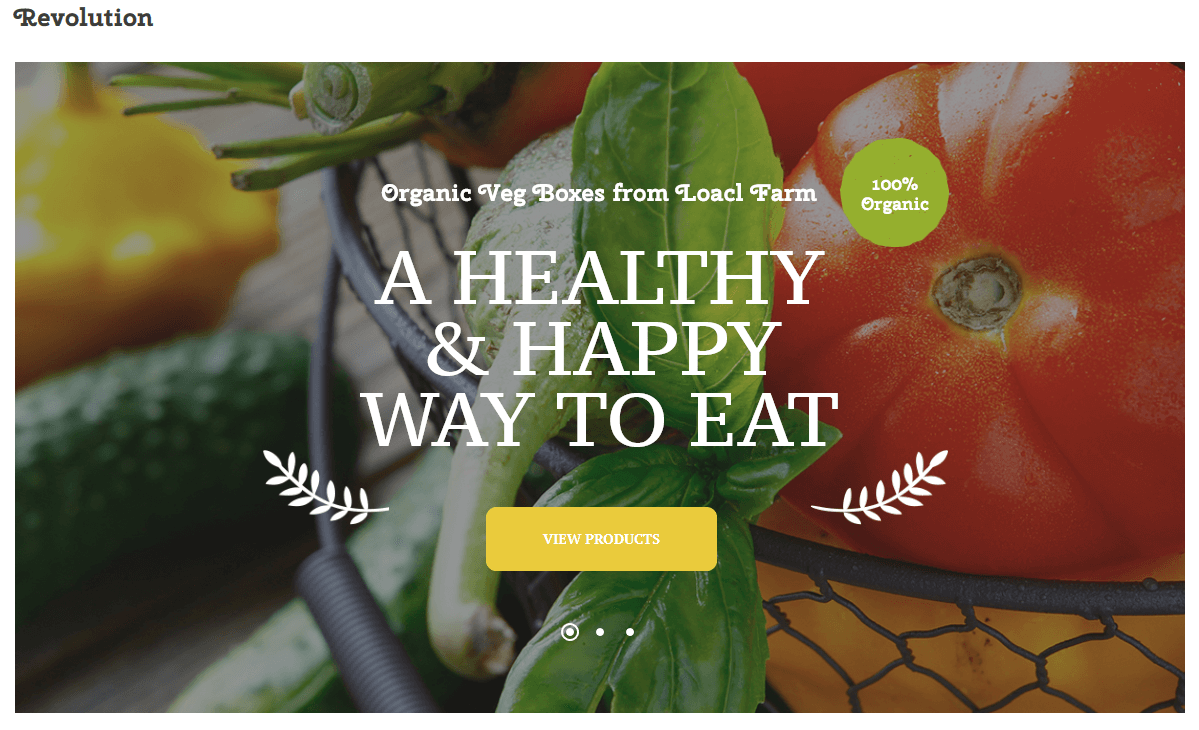
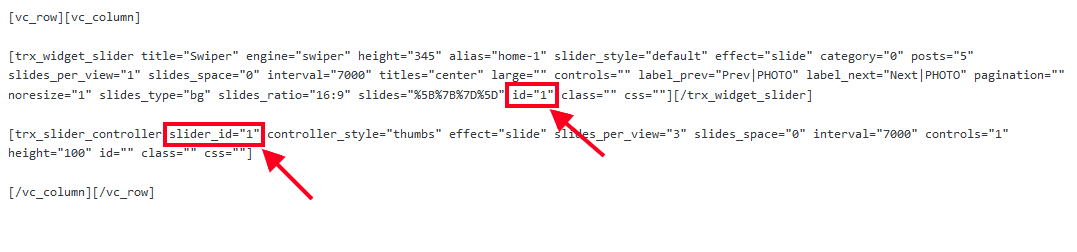
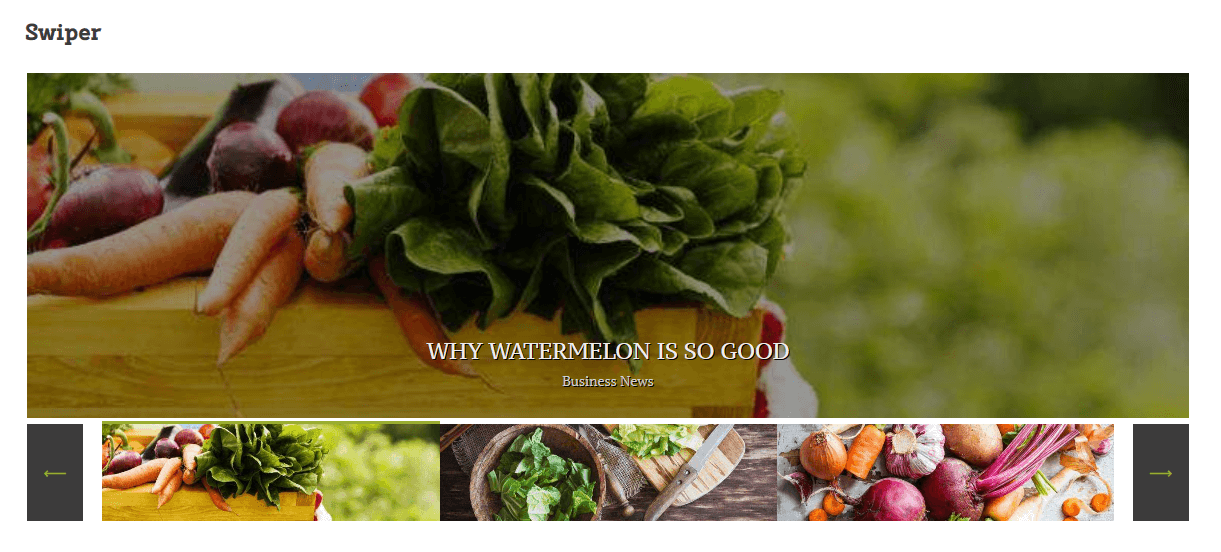
- ThemeREX Addons - Post Slider/Revolution Slider: Displays the slides via Posts (Swiper) Slider or Revolution Slider.
- ThemeREX Addons - Video Player: Displays a video player.
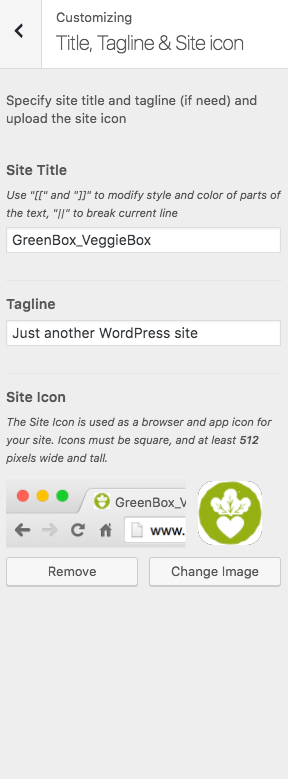
Title, Tagline & Site icon
Settings of this group are responsible for the website icon, tagline and title display:

Site Title
The text entered into this field will be displayed as the logo (if the image logo is not uploaded) and as the website title in your browser tab.
Tagline
The text entered into this field will be displayed as the website slogan under the logo. By default, the tagline is used if no image logo is selected.
Site Icon
You can upload/remove your site icon (favicon) here (must be 512x512px).
Background
These settings allow you to add the background image/color behind the content body, when "Boxed" body style is enabled.

Just click on Select image button to upload the image from the Media Library or your computer. Right after this step, additional options appear, such as "Preset", "Image Position", "Image Size" and a few other.
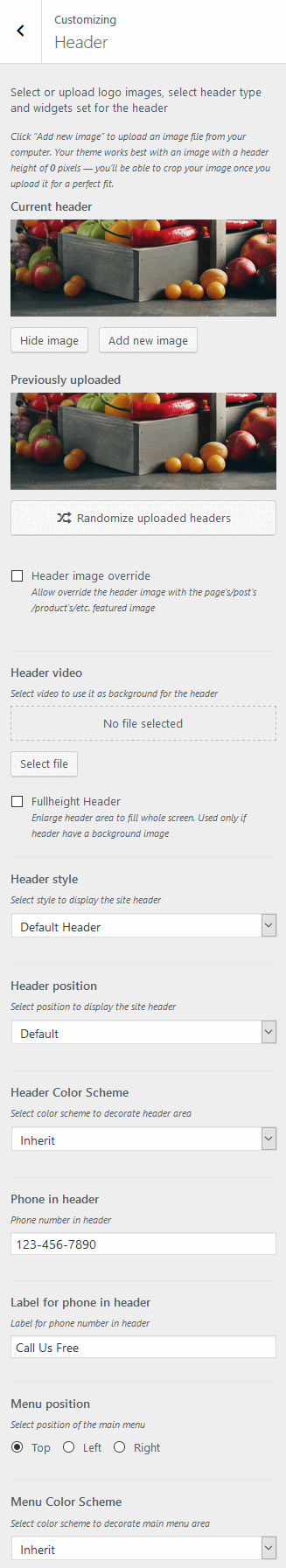
Header
This option allows you to add the header background image to your website top panel.
Header-related settings
These settings allow implementing a video or image as the particular header, managing style and position of the header's area, manipulating with widgets and color scheme, and also specifying the phone number and the label for it.
Available header styles:
- "Default Header" style:
- "Centered Header" style:
IMPORTANT! The current header is created via the Global Customize settings (Appearance > Customize). To change the header area in available styles you should navigate to the .../wp-content/themes/greenbox/templates folder and edit the corresponding template file like header-centered.php or header-default.php.
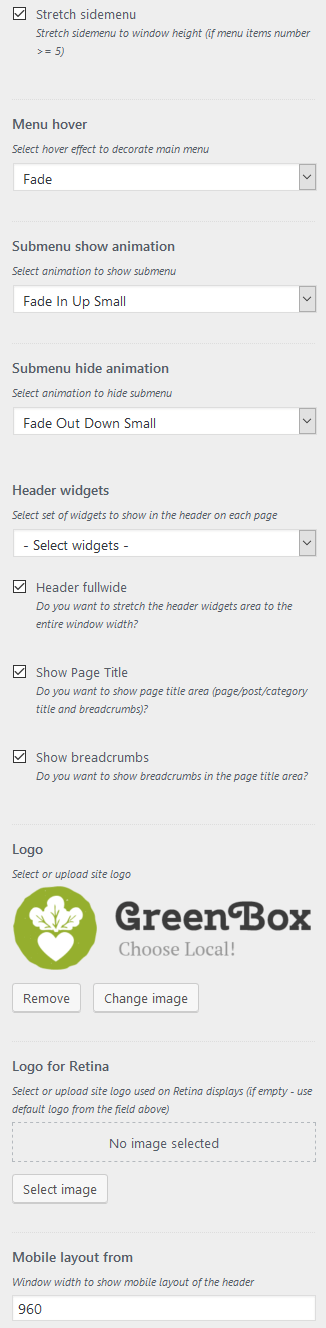
Menu-related settings
These settings allow choosing a menu position, hover, color scheme and submenu show/hide animation.
Logo-related settings
These settings are responsible for managing your main logo image, as well as its Retina version.
Mobile layout from
This setting is responsible for mobile layout. For instance, if screen's resolution is 959px the mobile layout will be applied.
WooCommerce
Settings of this group allow managing the overall look of the WooCommerce elements (works only if the WooCommerce plugin is installed).
Additional CSS
Settings of this group are responsible for specifying additional custom styles.
Content
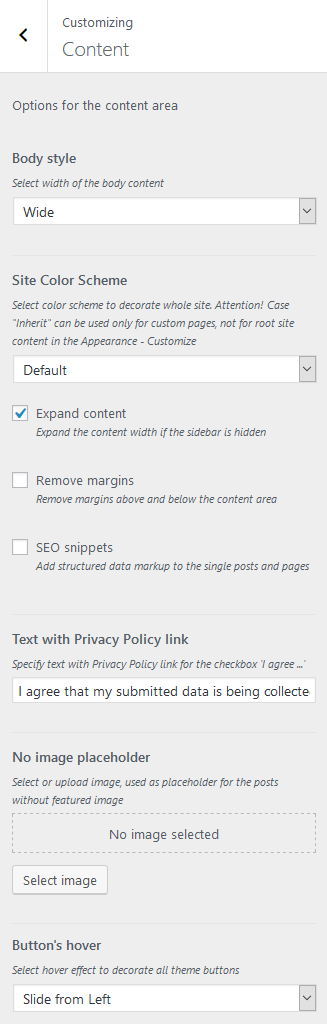
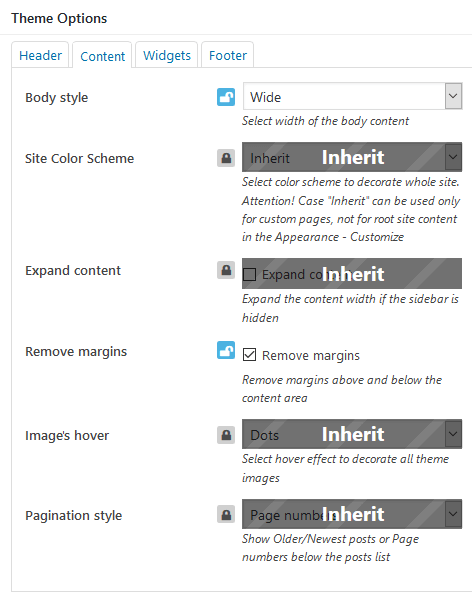
You can customize behavior of the content area in this section.
Body Style
Body Style options allow you to choose the way the page is displayed selecting the width for the website body content:
- Boxed - the page's body is in the area of limited screen width, and the background image is visible.
- Wide - the page's body occupies an entire screen width (background image is behind it and is not visible), and the content occupies the fixed width area in the center of the screen.
- Fullwide - the page's body occupies almost all screen width.
- Fullscreen - the page's body occupies an entire screen width.
Site color scheme
Choose one of the available color schemes for your site.
"Expand Content" setting allows you to expand the pages content, if the sidebar is hidden.
"Remove Margins" setting simply removes the margins above and below the content's area.
"SEO snippets" setting adds a special structured data markup to single posts/pages.
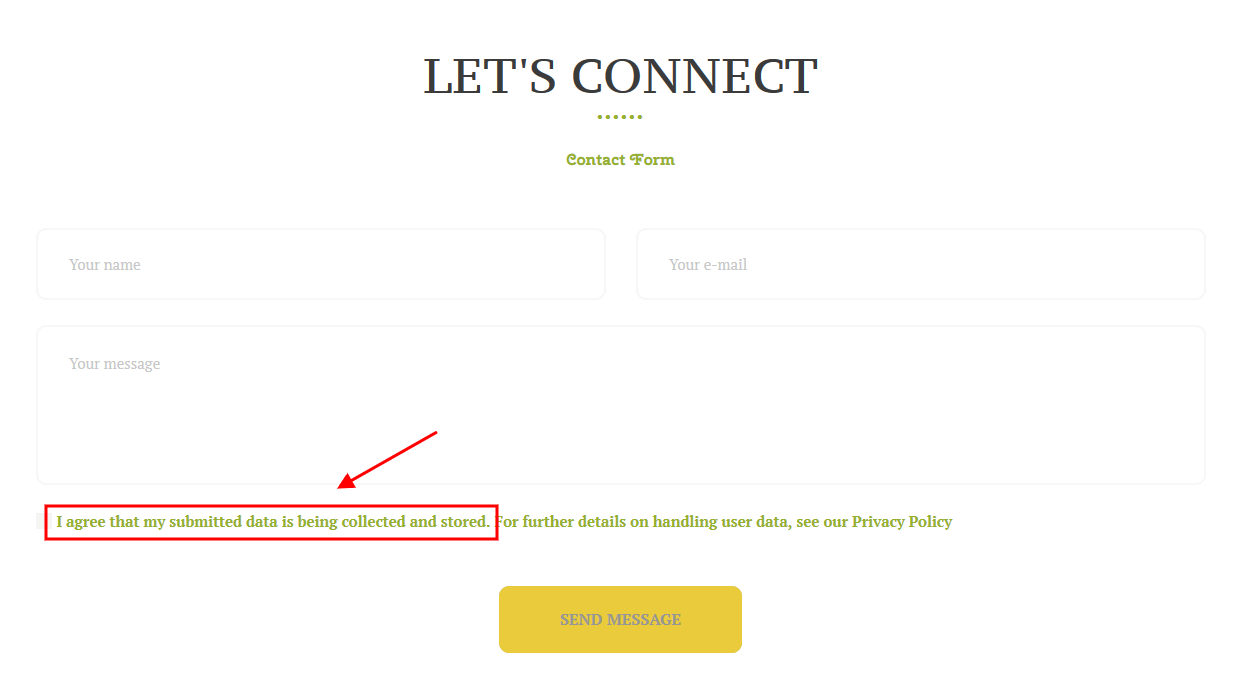
Text with Privacy Policy link
Specify the text for the checkbox in a default form and in comments form on single posts. This text will be displayed before the Privacy Policy link. It works only for forms that are built using trx_sc_form shortcode.
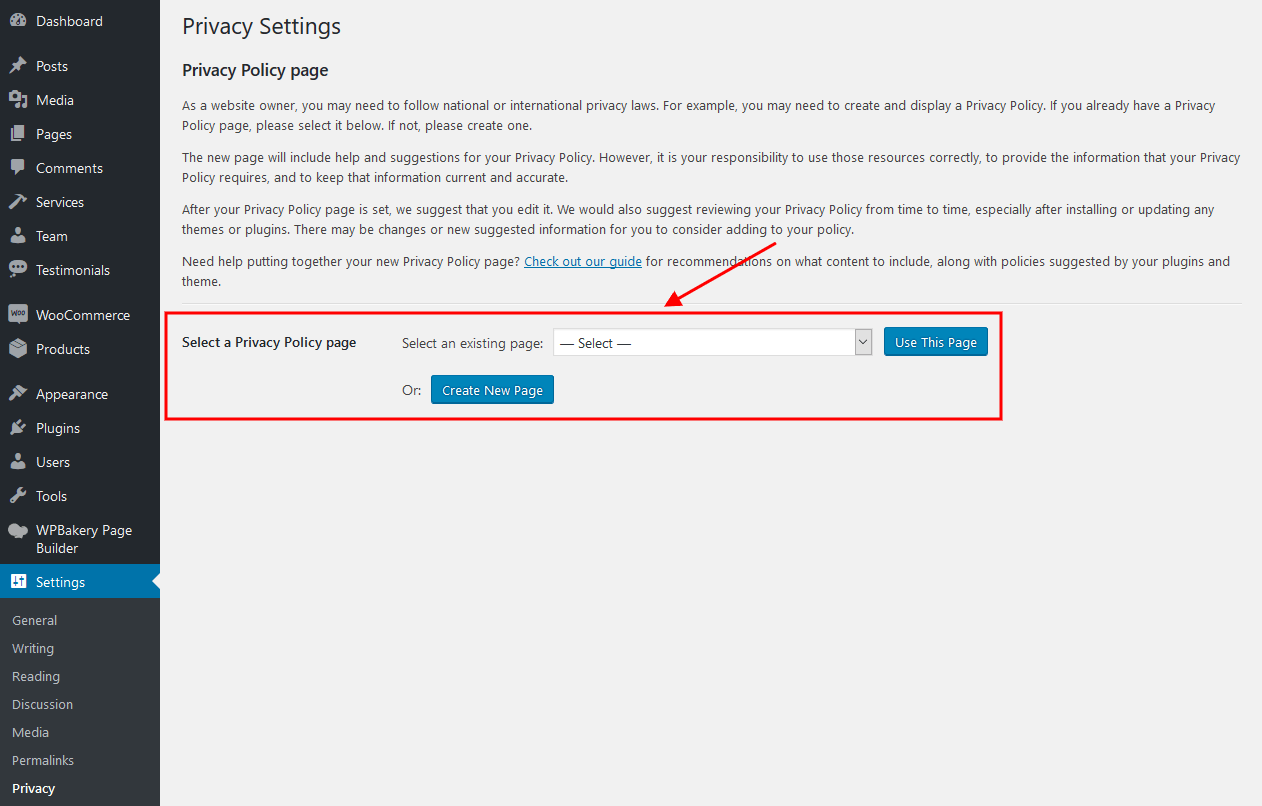
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
No image placeholder
This option allows you to upload a placeholder image to posts without a featured image.
Button's hover/Image's hover
Select the necessary hover effects for buttons and images.
Below you can find an example of image's hover effect with the option set to "Icons".
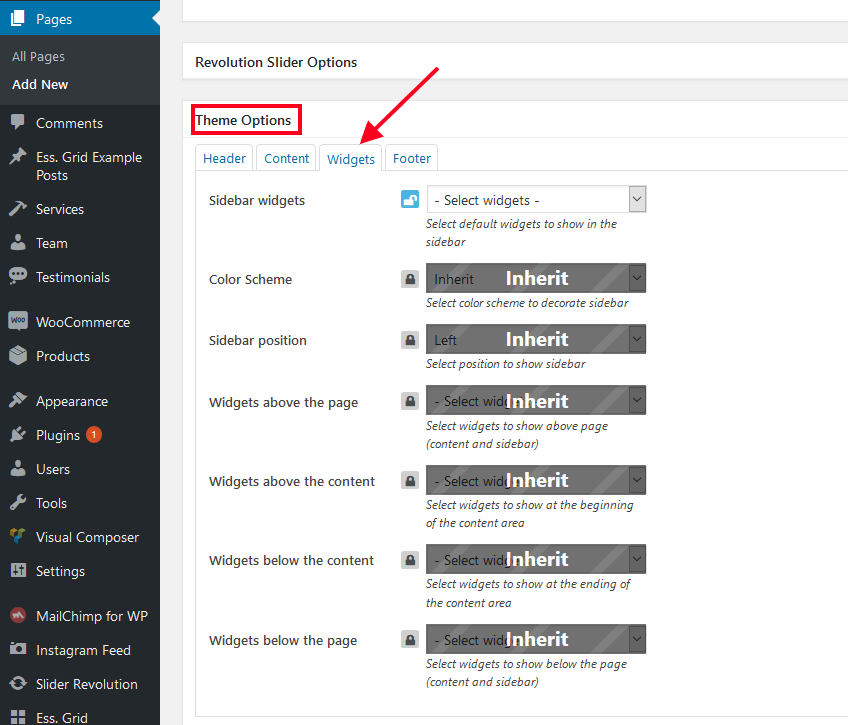
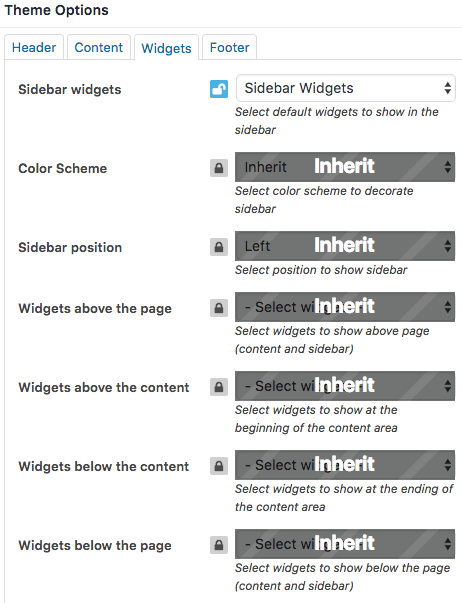
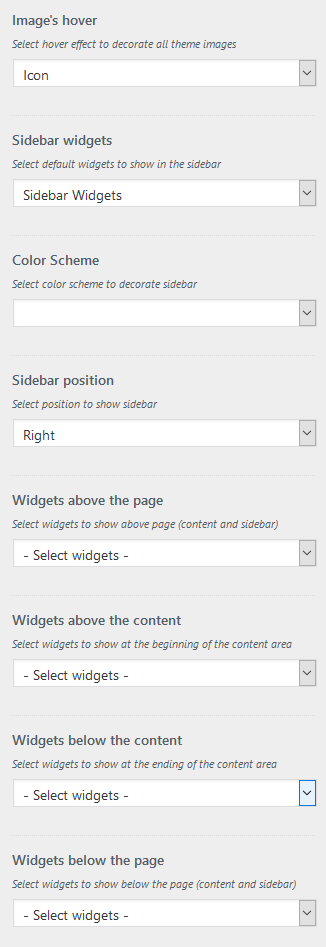
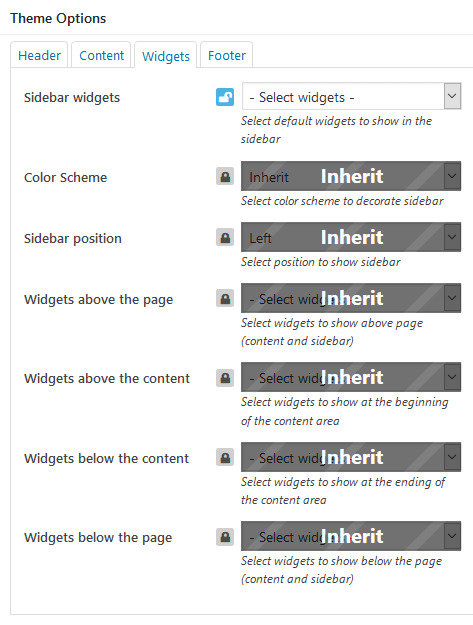
Sidebar widgets/Color scheme/Position
Choose the necessary widget set to display it in the sidebar and its position.
"Color Scheme" setting allows you to apply the necessary color scheme to sidebar only.
Below you can find widgets-related settings that allow to place a widget set in available areas (almost anywhere on the page). Please refer to this guide to see how it works.
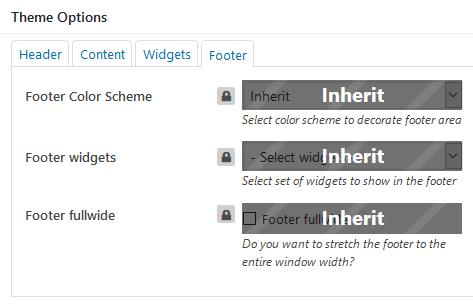
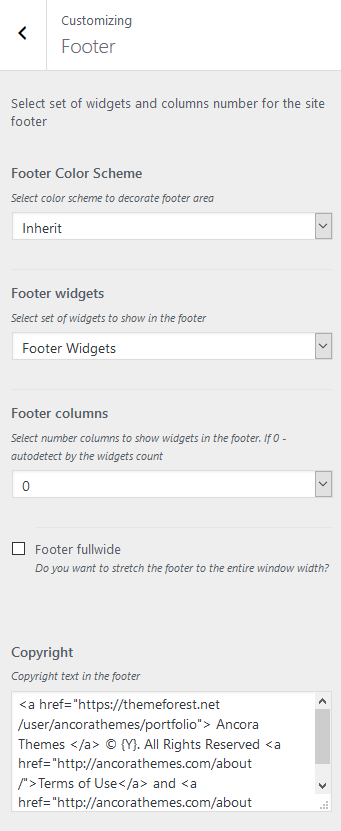
Footer
This option allows you to customize footers' widgets.

Color Scheme
Select the necessary color scheme for the footer area.
Footer widgets
Select the necessary widgets to display in the footer area.
Footer columns
Set the necessary columns quantity to display the widgets in.
"Footer fullwide" - this setting stretches the footer area to an entire window width.
Copyright
Place your copyright text to the footer area. Use {Y} symbol to indicate the current year.
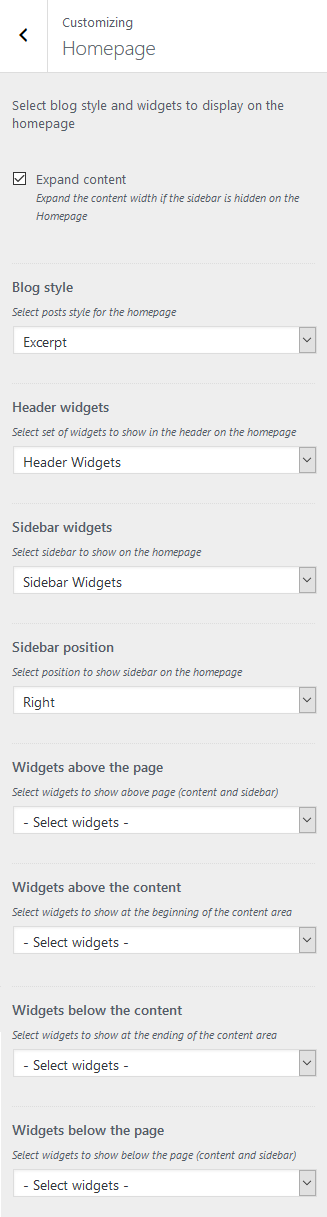
Homepage
Settings of this section allow you to manage homepage style and its' widgets:

Style-related settings
These settings allow choosing blog's style.
Blog style:
- Excerpt - Posts will contain the featured image, a small excerpt from the post content and "Continue Reading" button.
- Classic 2/3 columns - "Excerpt" style posts arranged in 2/3 columns.
- Portfolio 2/3 columns - Posts will be displayed in a few columns, but without description.
- Gallery 2/3/4 columns - Posts will be displayed as gallery image tiles.
- Chess 2/4/6 columns - Posts will be displayed in a "chess" order.
Header-related settings
These settings allow specifying header's widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
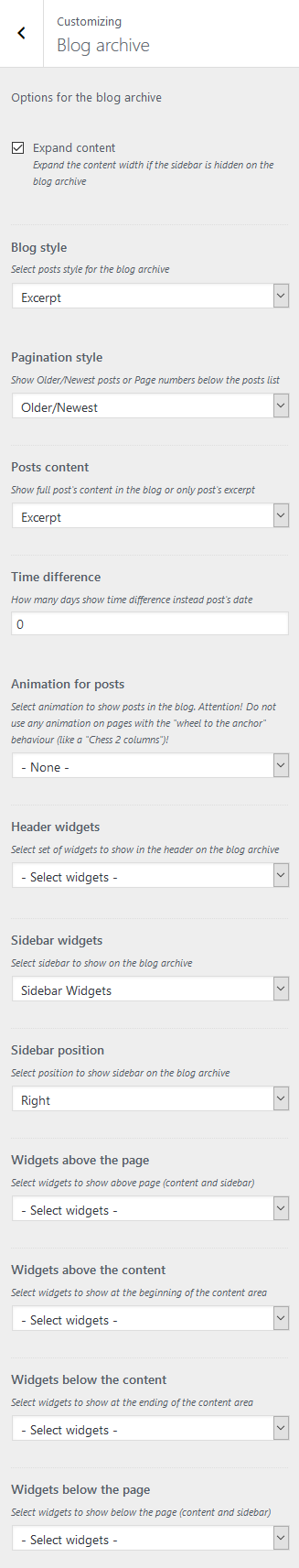
Blog Archive
This section allows you to control the layout and style of your blog archive pages such as a blog stream page and category pages. The settings of this section are same as for the Homepage we have described above.
Please check our article or visit this video tutorial for more information on how to customize the Posts pages.

Style-related settings
These settings allow choosing blog and pagination style. Blog Style settings are the same as for the Homepage.
Post-related settings
These settings allow manipulating with posts content and their animation.
Header-related settings
These settings allow specifying header's widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Shop
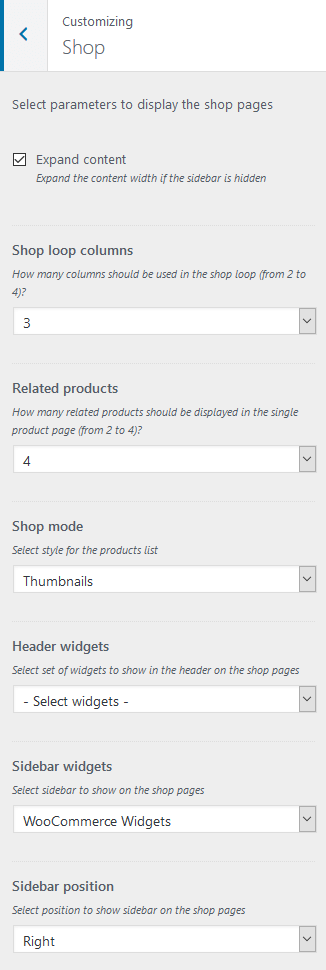
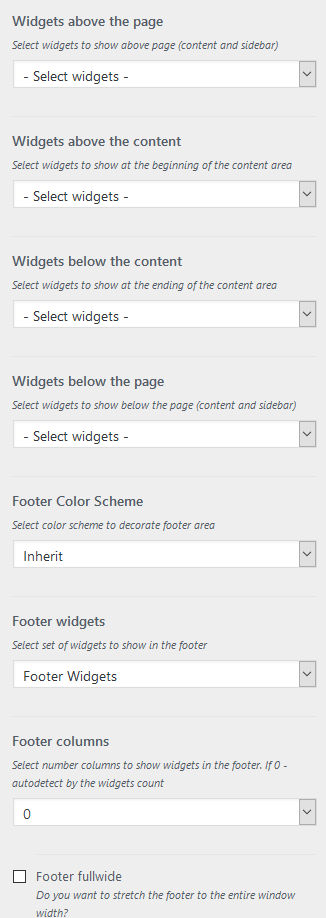
Settings of this group allow you to manage an overall look and behavior of Shop page(s).
Style-related settings
These settings allow specifying columns quantity, related products quantity and shop mode.
Header-related settings
These settings allow specifying header's widgets.
Sidebar-related settings
These settings are responsible for specifying widgets set for a sidebar and its position as well.
Widgets-related settings
These settings allow specifying widgets set for any widget area. Check the Widgets section for more information.
Footer-related settings
These settings allow specifying color scheme, widgets sets and columns quantity.
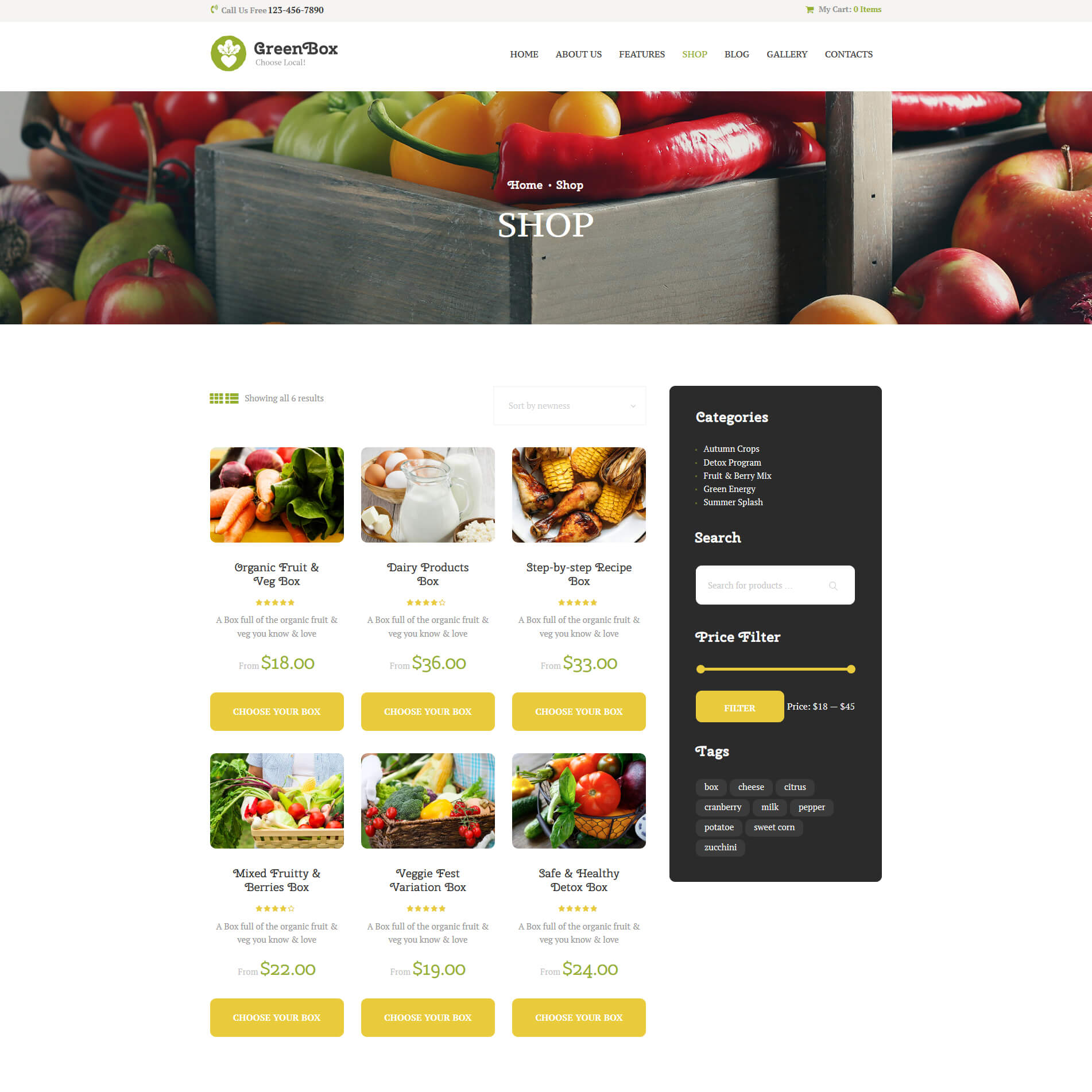
This is how the default Shop page looks like with current settings. Shop mode is set to "Thumbnails".
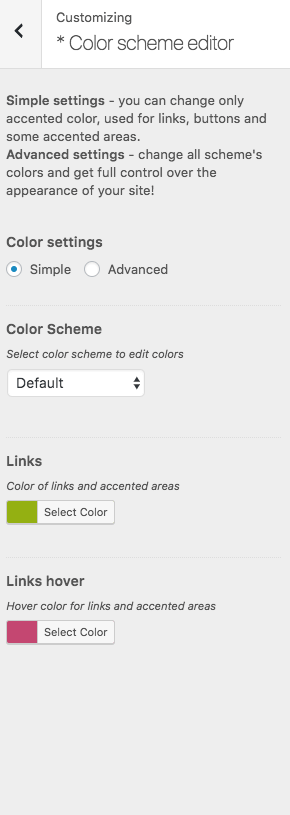
Color Scheme Editor
Settings of this section provide you more options to flexible manage the color scheme of your website. Let's consider these parameters.

Color Settings
Here you can select whether to stick with Simple (you will be able to change only accented colors, links and buttons colors) or the Advanced option (you will be able to get the full control over the appearance of your site) of color scheme customization settings.
Color Scheme
Select one of a few predefined color schemes:
DefaultLinks
This option allows you to set the necessary color for your links and accented areas.
Links Hover
Here you can set the necessary hover color for your links and accented areas.
PLEASE NOTE In case the capabilities of "Simple" color scheme are not enough you can go with the "Advanced" one and completely change the feel and look of your entire website.
Fonts Settings
Settings of this group provide you control over the default website's fonts. Here you can specify font names and font families to almost every element of the theme.
The theme enables you to use both Google Fonts and custom fonts in your design. You can load up to 3 different font families, including different styles and weights for each typeface.
IMPORTANT! To manage fonts quantity available for upload, edit 'max_load_fonts' => 3 variable in the theme.options.php file.
Please check our tutorial to see how to add a new Google/custom font.
Homepages
This section covers the information about Pages in your website: included page templates, how to edit existing pages and add new ones.
Page templates
To create a new page navigate to "Pages" dashboard menu item in your WordPress admin panel and click on Add new button.
Choose either "Blog Archive" (blog page) or "Default Template" (regular page) option in the Page Attributes sidebar. Additionally, you can manipulate with "Theme Options" settings to customize an overall look and behavior of your page.
Homepage
Now, let's proceed with building a homepage. You can create as many options of the main page, as you want.
Below is the "Homepage 1" configuration example, the same one as on our demo website.
Homepage 1
The screenshot below demonstrates the page style we are aiming at:
The algorithm of our actions would be as follows:
- Select Pages > Add New and create a new page.
- Specify a name for it (e.g. Home 1).
Now the page is ready for further customization with WPBakery Page Builder. Before you start, please check these WPBakery Page Builder-related tutorials. They give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Usually, the page consists of Sections, Rows, Block containers, Content Blocks, Columns and some other elements. On the screenshots below you can see which back-end section corresponds to a front-end section.
Below are screenshots of "Homepage 1" front-end and back-end divided into sections, its source code, and the "Theme Options" settings.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-1"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="from farm to your table" subtitle="" description="Welcome There!" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478084633132{margin-top: 6.2em !important;margin-bottom: 3.7em !important;}"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478085845238{padding-bottom: 7em !important;}"][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="277" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Fresh, seasonal, organic veg every week</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="276" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>New ingredients every week to get creative</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_single_image image="275" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Free delivery from your local vegman</strong></h5>
[/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478094049420{padding-top: 6.15em !important;padding-bottom: 4.3em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="Feel the farm quality" subtitle="" description="Who We Are" link="" link_text="" link_image="" scheme="inherit" id="" class=""][/trx_sc_content][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478093427589{margin-top: 4.4em !important;margin-bottom: 5.6em !important;}"][trx_sc_promo type="modern" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Quality Products from Farm to Your Door" subtitle="Seasonal & Freshly Picked" description="Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity." link="/about-style-2/" link_text="More About Us" link_image="" link2="" link2_text="" text_bg_color="" image="461" image_position="right" image_width="50%" image_cover="" image_bg_color="" size="normal" text_width="1_2" text_float="none" text_align="center" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/trx_sc_content][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="40" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477984329741{background-image: url(/wp-content/uploads/2016/10/newsletter_bg.jpg?id=227) !important;}"][vc_column][trx_sc_action type="inverse" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22What's%20in%20the%20Box%20This%20Week%22%2C%22subtitle%22%3A%22Farm%20Products%20with%20Free%20Delivery!%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22View%20Products%22%2C%22image%22%3A%22231%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478158329901{background-color: #f8f8f8 !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="good food from good people" subtitle="" description="What We Offer" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478162473511{margin-top: 6.2em !important;margin-bottom: 6.6em !important;}"][vc_tta_tabs tab_position="bottom" alignment="center" active_section="1" css=".vc_custom_1478160549652{margin-top: 3.9em !important;padding-top: 4.7em !important;background-image: url(/wp-content/uploads/2016/10/tabs_bg.jpg?id=547) !important;}"][vc_tta_section title="Vegs & Fruits" tab_id="1478094317050-48ccf483-67b5"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Meet" tab_id="1478094317086-33cad15c-921d"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Dairy Products" tab_id="1478096529431-7703d3ea-a8c8"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
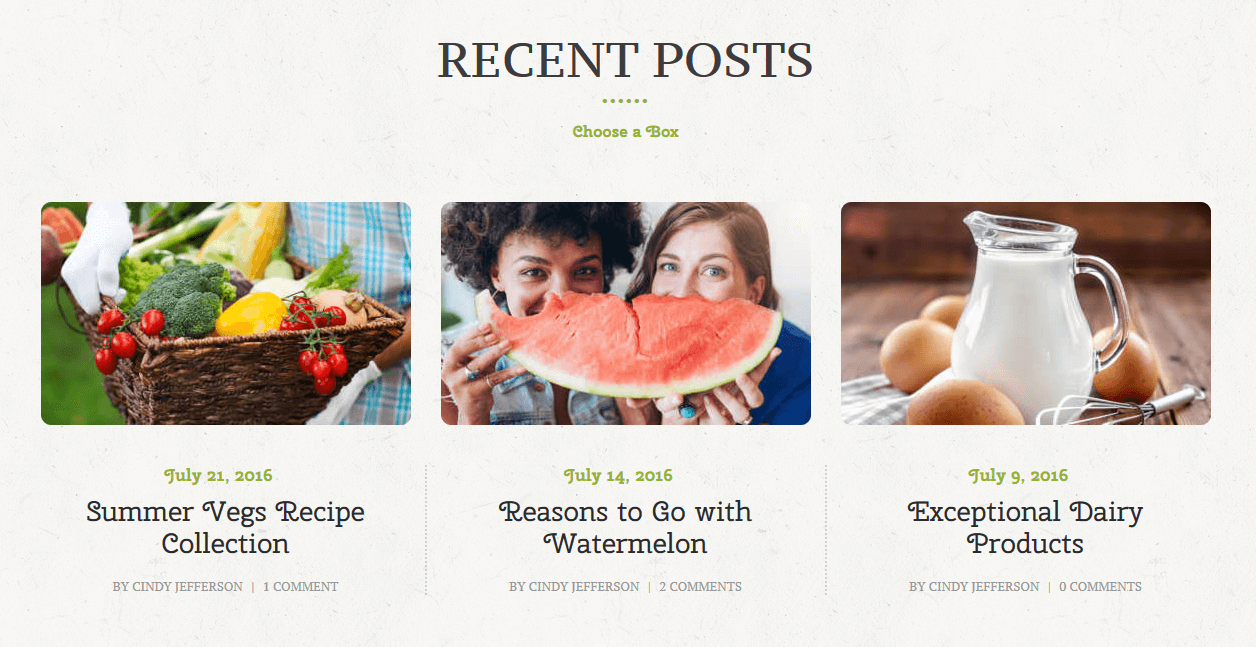
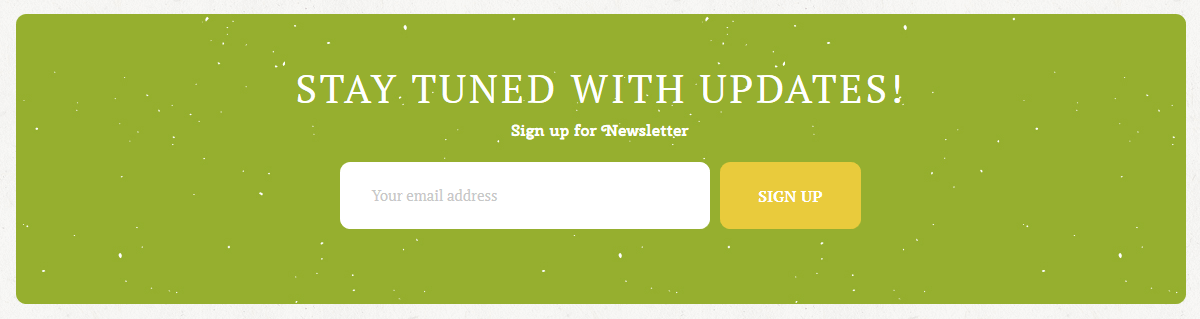
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="explore our boxes" subtitle="" description="Choose a box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478165807650{margin-top: 6.2em !important;margin-bottom: 4.35em !important;}"][vc_empty_space height="4.2em" alter_height="none" hide_on_mobile=""][products columns="3" orderby="date" order="DESC" ids="208, 201, 194"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478166520523{margin-bottom: 6.9em !important;}"][vc_column][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="icon-icon5" title_style="default" title_align="default" title="order 5 boxes & get the 6th for Free! " subtitle="" description="Farm Products with Free Delivery!" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="#95af2e" image="172" image_position="left" image_width="31%" image_cover="1" image_bg_color="" size="small" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478080162335{padding-top: 6.2em !important;padding-bottom: 6.85em !important;background-image: url(/wp-content/uploads/2016/10/testimonials_bg.jpg?id=42) !important;}"][vc_column][trx_sc_testimonials type="inverse" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="happy customers about us" subtitle="" description="Testimonials" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478171629246{padding-top: 6.2em !important;padding-bottom: 7.1em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_blogger type="classic" hide_excerpt="1" cat="9" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Recent posts" subtitle="" description="Choose a Box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][trx_sc_content type="default" width="none" float="none" align="center" title_style="inverse-title-style" title_align="center" title="" subtitle="stay tuned with updates!" description="Sign up for Newsletter" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478171540146{margin-top: 2.4em !important;padding-top: 2.9em !important;padding-bottom: 4em !important;background-image: url(/wp-content/uploads/2016/10/bg.jpg?id=283) !important;border-radius: 10px !important;}"][mc4wp_form id="565"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="we on instagram" subtitle="" description="Choose a box" link="#" link_text="Follow Us on Instagram" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477923067935{margin-top: 6.25em !important;margin-bottom: 7.3em !important;}"][instagram-feed][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477310492907{background-image: url(/wp-content/uploads/2016/10/contact_form_bg.jpg?id=246) !important;}"][vc_column offset="vc_col-lg-offset-2 vc_col-lg-8 vc_col-md-offset-2 vc_col-md-8"][trx_sc_form type="default" style="inherit" align="default" labels="" phone="" email="" address="" title_style="default" title_align="center" title="let's connect" subtitle="" description="Contact Form" scheme="inherit" id="" class="" css=".vc_custom_1478082738952{margin-top: 6.2em !important;margin-bottom: 7em !important;}" timetable=""][/vc_column][/vc_row]
The background color/image for the page blocks can be customized in the Row/Column/shortcode Settings > Design Options tab in the WPBakery backend editor. Here you can also set the custom paddings if needed.
Theme Options settings (Homepage 1):
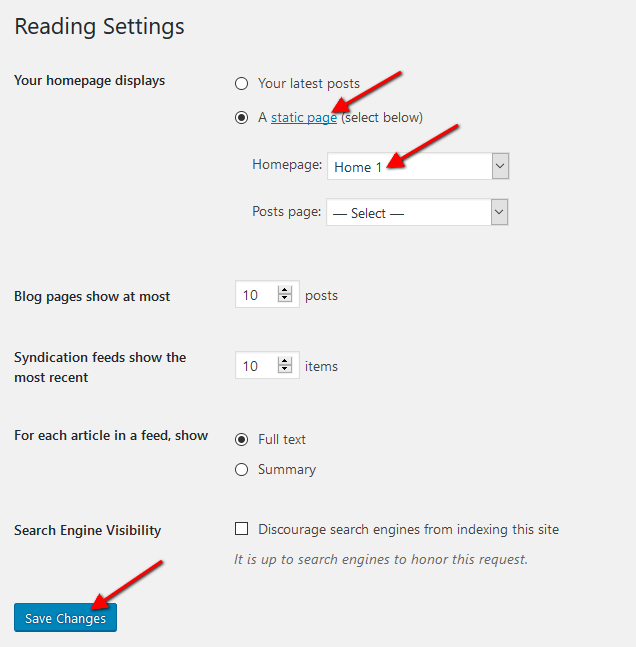
Once you finished with building your page, you would need to assign it as Homepage. To do this:
- Navigate to Settings > Reading menu item in the WordPress dashboard menu.
- In the "Homepage displays" section select "A static page (select below)" option and choose the necessary page from the drop-down list in the "Homepage".
- Click on "Save" button to save the changes.
Feel free to create your own variations of Homepage.
Home 2
This is how the second version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-1"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="from farm to your table" subtitle="" description="Welcome There!" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478084633132{margin-top: 6.2em !important;margin-bottom: 3.7em !important;}"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478085845238{padding-bottom: 7em !important;}"][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="277" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Fresh, seasonal, organic veg every week</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="276" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>New ingredients every week to get creative</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_single_image image="275" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Free delivery from your local vegman</strong></h5>
[/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478094049420{padding-top: 6.15em !important;padding-bottom: 4.3em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="Feel the farm quality" subtitle="" description="Who We Are" link="" link_text="" link_image="" scheme="inherit" id="" class=""][/trx_sc_content][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478093427589{margin-top: 4.4em !important;margin-bottom: 5.6em !important;}"][trx_sc_promo type="modern" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Quality Products from Farm to Your Door" subtitle="Seasonal & Freshly Picked" description="Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity." link="/about-style-2/" link_text="More About Us" link_image="" link2="" link2_text="" text_bg_color="" image="461" image_position="right" image_width="50%" image_cover="" image_bg_color="" size="normal" text_width="1_2" text_float="none" text_align="center" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/trx_sc_content][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="40" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477984329741{background-image: url(/wp-content/uploads/2016/10/newsletter_bg.jpg?id=227) !important;}"][vc_column][trx_sc_action type="inverse" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22What's%20in%20the%20Box%20This%20Week%22%2C%22subtitle%22%3A%22Farm%20Products%20with%20Free%20Delivery!%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22View%20Products%22%2C%22image%22%3A%22231%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478158329901{background-color: #f8f8f8 !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="good food from good people" subtitle="" description="What We Offer" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478162473511{margin-top: 6.2em !important;margin-bottom: 6.6em !important;}"][vc_tta_tabs tab_position="bottom" alignment="center" active_section="1" css=".vc_custom_1478160549652{margin-top: 3.9em !important;padding-top: 4.7em !important;background-image: url(/wp-content/uploads/2016/10/tabs_bg.jpg?id=547) !important;}"][vc_tta_section title="Vegs & Fruits" tab_id="1478094317050-48ccf483-67b5"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Meet" tab_id="1478094317086-33cad15c-921d"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Dairy Products" tab_id="1478096529431-7703d3ea-a8c8"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="explore our boxes" subtitle="" description="Choose a box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478165807650{margin-top: 6.2em !important;margin-bottom: 4.35em !important;}"][vc_empty_space height="4.2em" alter_height="none" hide_on_mobile=""][products columns="3" orderby="date" order="DESC" ids="208, 201, 194"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478166520523{margin-bottom: 6.9em !important;}"][vc_column][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="icon-icon5" title_style="default" title_align="default" title="order 5 boxes & get the 6th for Free! " subtitle="" description="Farm Products with Free Delivery!" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="#95af2e" image="172" image_position="left" image_width="31%" image_cover="1" image_bg_color="" size="small" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478080162335{padding-top: 6.2em !important;padding-bottom: 6.85em !important;background-image: url(/wp-content/uploads/2016/10/testimonials_bg.jpg?id=42) !important;}"][vc_column][trx_sc_testimonials type="inverse" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="happy customers about us" subtitle="" description="Testimonials" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478171629246{padding-top: 6.2em !important;padding-bottom: 7.1em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_blogger type="classic" hide_excerpt="1" cat="9" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Recent posts" subtitle="" description="Choose a Box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][trx_sc_content type="default" width="none" float="none" align="center" title_style="inverse-title-style" title_align="center" title="" subtitle="stay tuned with updates!" description="Sign up for Newsletter" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478171540146{margin-top: 2.4em !important;padding-top: 2.9em !important;padding-bottom: 4em !important;background-image: url(/wp-content/uploads/2016/10/bg.jpg?id=283) !important;border-radius: 10px !important;}"][mc4wp_form id="565"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="we on instagram" subtitle="" description="Choose a box" link="#" link_text="Follow Us on Instagram" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477923067935{margin-top: 6.25em !important;margin-bottom: 7.3em !important;}"][instagram-feed][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477310492907{background-image: url(/wp-content/uploads/2016/10/contact_form_bg.jpg?id=246) !important;}"][vc_column offset="vc_col-lg-offset-2 vc_col-lg-8 vc_col-md-offset-2 vc_col-md-8"][trx_sc_form type="default" style="inherit" align="default" labels="" phone="" email="" address="" title_style="default" title_align="center" title="let's connect" subtitle="" description="Contact Form" scheme="inherit" id="" class="" css=".vc_custom_1478082738952{margin-top: 6.2em !important;margin-bottom: 7em !important;}" timetable=""][/vc_column][/vc_row]
Theme Options settings (Homepage 2):
Home 3
This is how the third version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-1"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="from farm to your table" subtitle="" description="Welcome There!" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478084633132{margin-top: 6.2em !important;margin-bottom: 3.7em !important;}"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478085845238{padding-bottom: 7em !important;}"][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="277" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Fresh, seasonal, organic veg every week</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="276" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>New ingredients every week to get creative</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_single_image image="275" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Free delivery from your local vegman</strong></h5>
[/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478094049420{padding-top: 6.15em !important;padding-bottom: 4.3em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="Feel the farm quality" subtitle="" description="Who We Are" link="" link_text="" link_image="" scheme="inherit" id="" class=""][/trx_sc_content][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478093427589{margin-top: 4.4em !important;margin-bottom: 5.6em !important;}"][trx_sc_promo type="modern" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Quality Products from Farm to Your Door" subtitle="Seasonal & Freshly Picked" description="Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity." link="/about-style-2/" link_text="More About Us" link_image="" link2="" link2_text="" text_bg_color="" image="461" image_position="right" image_width="50%" image_cover="" image_bg_color="" size="normal" text_width="1_2" text_float="none" text_align="center" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/trx_sc_content][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="40" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477984329741{background-image: url(/wp-content/uploads/2016/10/newsletter_bg.jpg?id=227) !important;}"][vc_column][trx_sc_action type="inverse" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22What's%20in%20the%20Box%20This%20Week%22%2C%22subtitle%22%3A%22Farm%20Products%20with%20Free%20Delivery!%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22View%20Products%22%2C%22image%22%3A%22231%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478158329901{background-color: #f8f8f8 !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="good food from good people" subtitle="" description="What We Offer" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478162473511{margin-top: 6.2em !important;margin-bottom: 6.6em !important;}"][vc_tta_tabs tab_position="bottom" alignment="center" active_section="1" css=".vc_custom_1478160549652{margin-top: 3.9em !important;padding-top: 4.7em !important;background-image: url(/wp-content/uploads/2016/10/tabs_bg.jpg?id=547) !important;}"][vc_tta_section title="Vegs & Fruits" tab_id="1478094317050-48ccf483-67b5"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Meet" tab_id="1478094317086-33cad15c-921d"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Dairy Products" tab_id="1478096529431-7703d3ea-a8c8"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="explore our boxes" subtitle="" description="Choose a box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478165807650{margin-top: 6.2em !important;margin-bottom: 4.35em !important;}"][vc_empty_space height="4.2em" alter_height="none" hide_on_mobile=""][products columns="3" orderby="date" order="DESC" ids="208, 201, 194"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478166520523{margin-bottom: 6.9em !important;}"][vc_column][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="icon-icon5" title_style="default" title_align="default" title="order 5 boxes & get the 6th for Free! " subtitle="" description="Farm Products with Free Delivery!" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="#95af2e" image="172" image_position="left" image_width="31%" image_cover="1" image_bg_color="" size="small" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478080162335{padding-top: 6.2em !important;padding-bottom: 6.85em !important;background-image: url(/wp-content/uploads/2016/10/testimonials_bg.jpg?id=42) !important;}"][vc_column][trx_sc_testimonials type="inverse" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="happy customers about us" subtitle="" description="Testimonials" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478171629246{padding-top: 6.2em !important;padding-bottom: 7.1em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_blogger type="classic" hide_excerpt="1" cat="9" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Recent posts" subtitle="" description="Choose a Box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][trx_sc_content type="default" width="none" float="none" align="center" title_style="inverse-title-style" title_align="center" title="" subtitle="stay tuned with updates!" description="Sign up for Newsletter" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478171540146{margin-top: 2.4em !important;padding-top: 2.9em !important;padding-bottom: 4em !important;background-image: url(/wp-content/uploads/2016/10/bg.jpg?id=283) !important;border-radius: 10px !important;}"][mc4wp_form id="565"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="we on instagram" subtitle="" description="Choose a box" link="#" link_text="Follow Us on Instagram" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477923067935{margin-top: 6.25em !important;margin-bottom: 7.3em !important;}"][instagram-feed][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477310492907{background-image: url(/wp-content/uploads/2016/10/contact_form_bg.jpg?id=246) !important;}"][vc_column offset="vc_col-lg-offset-2 vc_col-lg-8 vc_col-md-offset-2 vc_col-md-8"][trx_sc_form type="default" style="inherit" align="default" labels="" phone="" email="" address="" title_style="default" title_align="center" title="let's connect" subtitle="" description="Contact Form" scheme="inherit" id="" class="" css=".vc_custom_1478082738952{margin-top: 6.2em !important;margin-bottom: 7em !important;}" timetable=""][/vc_column][/vc_row]
The background image is set in the Theme Options > Content section of the page.
Theme Options settings (Homepage 3):
Home 4
This is how the fourth version looks like.
[vc_row full_width="stretch_row_content_no_spaces"][vc_column][rev_slider_vc alias="home-4"][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="from farm to your table" subtitle="" description="Welcome There!" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478084633132{margin-top: 6.2em !important;margin-bottom: 3.7em !important;}"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478085845238{padding-bottom: 7em !important;}"][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="277" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Fresh, seasonal, organic veg every week</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3" show_separator="vc_show_separator"][vc_single_image image="276" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>New ingredients every week to get creative</strong></h5>
[/vc_column_text][/vc_column][vc_column width="1/3"][vc_single_image image="275" img_size="full" alignment="center"][vc_column_text css=".vc_custom_1478084989044{margin-top: 2.1em !important;padding-right: 4em !important;padding-left: 4em !important;}"]
<h5 style="font-size: 1.333em; text-align: center;"><strong>Free delivery from your local vegman</strong></h5>
[/vc_column_text][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478094049420{padding-top: 6.15em !important;padding-bottom: 4.3em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="Feel the farm quality" subtitle="" description="Who We Are" link="" link_text="" link_image="" scheme="inherit" id="" class=""][/trx_sc_content][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478093427589{margin-top: 4.4em !important;margin-bottom: 5.6em !important;}"][trx_sc_promo type="modern" icon_type="fontawesome" icon_fontawesome="" title_style="default" title_align="default" title="Quality Products from Farm to Your Door" subtitle="Seasonal & Freshly Picked" description="Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity." link="/about-style-2/" link_text="More About Us" link_image="" link2="" link2_text="" text_bg_color="" image="461" image_position="right" image_width="50%" image_cover="" image_bg_color="" size="normal" text_width="1_2" text_float="none" text_align="center" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/trx_sc_content][trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="40" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477984329741{background-image: url(/wp-content/uploads/2016/10/newsletter_bg.jpg?id=227) !important;}"][vc_column][trx_sc_action type="inverse" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22What's%20in%20the%20Box%20This%20Week%22%2C%22subtitle%22%3A%22Farm%20Products%20with%20Free%20Delivery!%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22View%20Products%22%2C%22image%22%3A%22231%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478158329901{background-color: #f8f8f8 !important;}"][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="good food from good people" subtitle="" description="What We Offer" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478162473511{margin-top: 6.2em !important;margin-bottom: 6.6em !important;}"][vc_tta_tabs tab_position="bottom" alignment="center" active_section="1" css=".vc_custom_1478160549652{margin-top: 3.9em !important;padding-top: 4.7em !important;background-image: url(/wp-content/uploads/2016/10/tabs_bg.jpg?id=547) !important;}"][vc_tta_section title="Vegs & Fruits" tab_id="1478094317050-48ccf483-67b5"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Meet" tab_id="1478094317086-33cad15c-921d"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][vc_tta_section title="Dairy Products" tab_id="1478096529431-7703d3ea-a8c8"][vc_column_text]
<h4 style="text-align: center;">Fresh, Seasonal, Organic</h4>
<p style="text-align: center;">Organic foods are foods produced by methods that comply with the standards of organic farming. It supports cycling of resources, ecological balance, and conserve biodiversity.</p>
[/vc_column_text][trx_sc_button type="default" size="normal" link="/shop/" title="View Products" subtitle="" align="center" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1478096138313{margin-top: 3.05em !important;}"][/vc_tta_section][/vc_tta_tabs][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="explore our boxes" subtitle="" description="Choose a box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478165807650{margin-top: 6.2em !important;margin-bottom: 4.35em !important;}"][vc_empty_space height="4.2em" alter_height="none" hide_on_mobile=""][products columns="3" orderby="date" order="DESC" ids="208, 201, 194"][/trx_sc_content][/vc_column][/vc_row][vc_row css=".vc_custom_1478166520523{margin-bottom: 6.9em !important;}"][vc_column][trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="icon-icon5" title_style="default" title_align="default" title="order 5 boxes & get the 6th for Free! " subtitle="" description="Farm Products with Free Delivery!" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="#95af2e" image="172" image_position="left" image_width="31%" image_cover="1" image_bg_color="" size="small" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478080162335{padding-top: 6.2em !important;padding-bottom: 6.85em !important;background-image: url(/wp-content/uploads/2016/10/testimonials_bg.jpg?id=42) !important;}"][vc_column][trx_sc_testimonials type="inverse" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="happy customers about us" subtitle="" description="Testimonials" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1478171629246{padding-top: 6.2em !important;padding-bottom: 7.1em !important;background-image: url(/wp-content/uploads/2016/10/gallery_bg.jpg?id=367) !important;}"][vc_column][trx_sc_blogger type="classic" hide_excerpt="1" cat="9" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Recent posts" subtitle="" description="Choose a Box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][trx_sc_content type="default" width="none" float="none" align="center" title_style="inverse-title-style" title_align="center" title="" subtitle="stay tuned with updates!" description="Sign up for Newsletter" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478171540146{margin-top: 2.4em !important;padding-top: 2.9em !important;padding-bottom: 4em !important;background-image: url(/wp-content/uploads/2016/10/bg.jpg?id=283) !important;border-radius: 10px !important;}"][mc4wp_form id="565"][/trx_sc_content][/vc_column][/vc_row][vc_row][vc_column][trx_sc_content type="default" width="none" float="none" align="none" title_style="default" title_align="center" title="we on instagram" subtitle="" description="Choose a box" link="#" link_text="Follow Us on Instagram" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1477923067935{margin-top: 6.25em !important;margin-bottom: 7.3em !important;}"][instagram-feed][/trx_sc_content][/vc_column][/vc_row][vc_row full_width="stretch_row" css=".vc_custom_1477310492907{background-image: url(/wp-content/uploads/2016/10/contact_form_bg.jpg?id=246) !important;}"][vc_column offset="vc_col-lg-offset-2 vc_col-lg-8 vc_col-md-offset-2 vc_col-md-8"][trx_sc_form type="default" style="inherit" align="default" labels="" phone="" email="" address="" title_style="default" title_align="center" title="let's connect" subtitle="" description="Contact Form" scheme="inherit" id="" class="" css=".vc_custom_1478082738952{margin-top: 6.2em !important;margin-bottom: 7em !important;}" timetable=""][/vc_column][/vc_row]
Theme Options settings (Homepage 4):
Slider
By default our theme supports a simple Swiper posts slider. Built-in theme's slider allows you to display Featured images from the posts of any category. You can add a slider to the page using a slider shortcode. The settings of this shortcode allow you to select a category, and specify the number of the posts to be displayed. Check the Slider Shortcode section for more information.
Nevertheless, our theme is fully compatible with an extremely powerful and beautiful Revolution Slider plugin. It allows you to create an unlimited number of sliders and set anywhere you want on the page within the necessary widget.
Below are the backend and frontend screenshots of the Revolution Slider (All the Homepages have the same sliders settings, the only difference is slide images):
<div class="sc_item_button sc_button_wrap"><a href="/shop/" class="sc_button sc_button_default sc_button_size_normal sc_button_icon_left sc_button_hover_slide_left"><span class="sc_button_text"><span class="sc_button_title">View Products</span></span><!-- /.sc_button_text --></a><!-- /.sc_button --></div>
To have a better understanding of this plugin's functionality we highly recommend checking the following links:
The slider can be added through the "Widgets" section as well as through the WPBakery Page Builder. Using Widgets allows you to place the slider not only in the header of the page (might vary, and depends on how many default sidebars locations are available for each particular theme), where it usually supposed to be.
Below is a short guide on how to configure a Revolution Slider by adding it to one of the widget sets.
Please note that in case you do not have a slider set up (but the Revolution Slider plugin is already installed) you need to create it first and fill with slides by navigating to Slider Revolution tab in the WP Dashboard side menu.
- Navigate to the Appearance > Widgets menu item in the WP dashboard side menu.
-
Locate the Revolution slider widget and drag and drop it to any of the available widget sets. Once it's done specify the necessary parameters and click on "Save" button.
Check an example below. - Navigate to the page you want your slider to appear on and enable the necessary widget area. For example, let's activate Slider in the "Header Widgets" section (Theme Options > Header tab).
- Once it's finished click "Update" and "Preview Changes" buttons to see how it will look on the frontend.

Now the slider is displayed right where you need it on your page.
Shortcodes
Shortcodes is a handy feature in WordPress that allows you to do some pretty incredible things by just inserting a shortcode into a page or post. Using Shortcodes is very straight-forward, just insert one where you want the relevant content to show up.
The theme comes with a number of custom shortcodes allowing you to add the info in a simple way. Moreover, you can use WPBakery Page Builder to add new elements to the page. Find the theme-related custom shortcodes on the ThemeREX tab in the WPBakery Page Builder's backend Editor.
Below is a list of the shortcodes included into the theme.
Action
This shortcode inserts "Call to action", event item or columns layout.
Example:
[vc_row full_width="stretch_row" css=".vc_custom_1477984329741{background-image: url(/wp-content/uploads/2016/10/newsletter_bg.jpg?id=227) !important;}"]
[vc_column]
[trx_sc_action type="inverse" columns="" slider="" slider_pagination="" slides_space="0" actions="%5B%7B%22position%22%3A%22ml%22%2C%22title%22%3A%22What's%20in%20the%20Box%20This%20Week%22%2C%22subtitle%22%3A%22Farm%20Products%20with%20Free%20Delivery!%22%2C%22link%22%3A%22%2Fshop%2F%22%2C%22link_text%22%3A%22View%20Products%22%2C%22image%22%3A%22231%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" height="" full_height="" scheme="inherit" id="" class="" css=""]
[/vc_column]
[/vc_row]
Anchor
This shortcode inserts an "Anchor" item for the inner page navigation. If you want to create one-page navigation then make sure you checked the "Scroll to Anchor" option in Appearance > ThemeREX Addons > Shortcodes > Anchor.
Example:
[trx_sc_anchor icon_type="fontawesome" type="visible" id="services" title="Services"]
Blogger
This shortcode displays category posts in a wide variety of different ways and styles. The single blog posts are editable in Posts (WP dashboard) > All Posts.
Example:
[trx_sc_blogger type="classic" hide_excerpt="1" cat="9" count="3" columns="3" orderby="date" order="desc" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="center" title="Recent posts" subtitle="" description="Choose a Box" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
Button
This shortcode displays buttons.
Example:
[trx_sc_button type="default" size="normal" link="#" title="Big Button" subtitle="" align="none" text_align="none" back_image="" icon_type="fontawesome" icon_fontawesome="" image="" icon_position="left" id="" class="" css=".vc_custom_1477570940613{margin-top: 2em !important;}"]
Content Area
This shortcode limits content width inside the fullwide rows. Just set the necessary width in the shortcode's options window. In the example below we insert the MailChimp shortcode inside the content area with a limited width.
Example:
[trx_sc_content type="default" width="none" float="none" align="center" title_style="inverse-title-style" title_align="center" title="" subtitle="stay tuned with updates!" description="Sign up for Newsletter" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=".vc_custom_1478171540146{margin-top: 2.4em !important;padding-top: 2.9em !important;padding-bottom: 4em !important;background-image: url(/wp-content/uploads/2016/10/bg.jpg?id=283) !important;border-radius: 10px !important;}"]
[mc4wp_form id="565"]
[/trx_sc_content]
Countdown
This shortcode displays countdown.
Example:
[trx_sc_countdown type="default" date="2018-02-01" time="23:00" align="default" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Form
This shortcode displays a contact form. The text for the checkbox "I agree..." is set in Appearance > Customize > Content > Text with Privacy Policy link.
In order to add/customize the Privacy Policy link, navigate to Settings (WP Dashboard) > Privacy and specify the page that will be used as a Privacy Policy one.
Example:
[trx_sc_form type="default" style="inherit" align="default" labels="" phone="" email="" address="" title_style="default" title_align="center" title="let's connect" subtitle="" description="Contact Form" scheme="inherit" id="" class="" css=".vc_custom_1478082738952{margin-top: 6.2em !important;margin-bottom: 7em !important;}" timetable=""]
To customize the form you should edit form template file in any text editor like Notepad or TextEdit. In the .../wp-content/plugins/trx_addons/shortcodes/form folder you can find form-related files like tpl.default.php, tpl.detailed.php and others. These files are responsible for displaying the form in different styles. Choose the file you need, open it in any text editor, and change HTML code according to your needs.
You can also translate the form fields onto the language you need using .pot file located in the .../wp-content/plugins/trx_addons/languages folder. Please check the Translations section for more information on this matter.
Google Map
This shortcode displays a Googlemap. Please make sure you entered an API key into the "Google API key" field on the Appearance > ThemeREX Addons > API tab.
Example:
[trx_sc_googlemap type="default" style="default" zoom="12" width="100%" height="511" markers="%5B%7B%22address%22%3A%22Inwood%22%2C%22icon%22%3A%22350%22%2C%22title%22%3A%22One%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""][/trx_sc_googlemap]
Icons
This shortcode displays icon(s) or image(s) with title and description. You can expand the list of available icons by adding new ones from the fontello website. Watch this video guide for more information.
Examples:
[vc_row][vc_column][trx_sc_icons type="default" align="center" size="medium" color="" columns="" icons_animation="" icons="%5B%7B%22title%22%3A%22One%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-pin%22%7D%2C%7B%22title%22%3A%22Two%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-hourglass%22%7D%2C%7B%22title%22%3A%22Three%22%2C%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-globe%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""][/vc_column][/vc_row]
Price block
This shortcode inserts a price table divided by blocks. Please note, if you want 3 or more blocks to occupy an entire screen width then enable "Expand content" option in the "Theme Options" section for this particular page.
Example:
[vc_column width="1/3"] [trx_sc_price type="default" subtitle="" title="Basic" description="From " price="$25.00" link="#" link_text="Choose Your Box" image="" icon_type="fontawesome" icon_fontawesome="" scheme="inherit" id="" class="" css=""]Lorem ipsum dolor sit amet sectetur adipiscing[/trx_sc_price] [/vc_column] [vc_column width="1/3"] [trx_sc_price type="default" subtitle="" title="Standard" description="From " price="$35.00" link="#" link_text="Choose Your Box" image="" icon_type="fontawesome" icon_fontawesome="" scheme="inherit" id="" class="" css=""]Lorem ipsum dolor sit amet sectetur adipiscing[/trx_sc_price] [/vc_column] [vc_column width="1/3"] [trx_sc_price type="default" subtitle="" title="Premium" description="From " price="$55.00" link="#" link_text="Choose Your Box" image="" icon_type="fontawesome" icon_fontawesome="" scheme="inherit" id="" class="" css=""]Lorem ipsum dolor sit amet sectetur adipiscing[/trx_sc_price] [/vc_column]
Promo
This shortcode inserts a promo block. It also allows you to use custom images, icons and apply different color schemes.
Example:
[trx_sc_promo type="default" icon_type="fontawesome" icon_fontawesome="icon-icon5" title_style="default" title_align="default" title="order 5 boxes & get 6th for Free! " subtitle="" description="Farm Products with Free Delivery!" link="" link_text="" link_image="" link2="" link2_text="" text_bg_color="#95af2e" image="172" image_position="left" image_width="31%" image_cover="1" image_bg_color="" size="small" text_width="none" text_float="none" text_align="none" full_height="" text_paddings="1" text_margins="" gap="" scheme="inherit" id="" class="" css=""][/trx_sc_promo]
Services
This shortcode displays available services.
Example:
[trx_sc_services type="default" featured="icon" featured_position="top" hide_excerpt="" icons_animation="" cat="40" count="4" columns="4" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
You can customize content for each Service post in WordPress dashboard > Services tab, just open a single service post and edit the Excerpt section. The Item Options and the Featured Image sections are responsible for displaying the icon and the image of the single post. Please check the screenshot below:
Skills
This shortcode displays skills counters and pie charts.
Example:
[trx_sc_skills type="pie" filled="" cutout="91" compact="" color="#c34770" back_color="#f9f9f9" border_color="#f9f9f9" max="100%" columns="3" values="%5B%7B%22title%22%3A%22Graphic%20Design%22%2C%22value%22%3A%2275%25%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22HTML%20%26%20CSS%22%2C%22value%22%3A%2290%25%22%2C%22color%22%3A%22%2395af2e%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
[trx_sc_skills type="counter" filled="" cutout="" compact="" color="#ff0000" back_color="" border_color="" max="110" columns="" values="%5B%7B%22title%22%3A%22Loem%20ipsum%20dolor%22%2C%22value%22%3A%22105%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22Lorem%20ipsum%20dolor%22%2C%22value%22%3A%2295%22%2C%22icon_type%22%3A%22fontawesome%22%7D%2C%7B%22title%22%3A%22Lorem%20ipsum%20dolor%22%2C%22value%22%3A%2257%22%2C%22icon_type%22%3A%22fontawesome%22%7D%5D" title_style="default" title_align="default" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Socials
This shortcode displays social icons.
Example:
[trx_sc_socials type="default" icons="%5B%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-tumblr%22%7D%2C%7B%22link%22%3A%22%23%22%2C%22icon_type%22%3A%22fontawesome%22%2C%22icon_fontawesome%22%3A%22icon-reply%22%7D%5D" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css=""]
Table
This shortcode inserts a regular table.
Example:
[trx_sc_table type="default" align="none" width="100%" title="" subtitle="" description="" link="" link_text="" link_image="" id="" class="" css="" title_style="default" title_align="default"] <table summary="Table example" cellspacing="0"> <tbody> <tr> <th>#</th> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> <th>Column 4</th> </tr> <tr> <td style="text-align: center;">1</td> <td style="text-align: center;">Row 1 Cell 1</td> <td style="text-align: center;">Row 1 Cell 2</td> <td style="text-align: center;">Row 1 Cell 3</td> <td style="text-align: center;">Row 1 Cell 4</td> </tr> <tr> <td style="text-align: center;">2</td> <td style="text-align: center;">Row 2 Cell 1</td> <td style="text-align: center;">Row 2 Cell 2</td> <td style="text-align: center;">Row 2 Cell 3</td> <td style="text-align: center;">Row 2 Cell 4</td> </tr> <tr> <td style="text-align: center;">3</td> <td style="text-align: center;">Row 3 Cell 1</td> <td style="text-align: center;">Row 3 Cell 2</td> <td style="text-align: center;">Row 3 Cell 3</td> <td style="text-align: center;">Row 3 Cell 4</td> </tr> </tbody> </table> [/trx_sc_table]
Team
This shortcode displays team members.
Example:
[trx_sc_team type="default" cat="0" count="3" columns="3" slider="" slider_pagination="" slides_space="0" title_style="default" title_align="default" title="meet our team" subtitle="" description="Team" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
You can customize content for each Team post in WordPress dashboard > Team tab, just open a single team post and edit the Excerpt (for summary), the Item Options, and the Featured Image sections. Please check the screenshot below:
Testimonials
This shortcode displays testimonials block.
Example:
[vc_row full_width="stretch_row" css=".vc_custom_1477672488885{margin-top: 7.35em !important;padding-top: 6.2em !important;padding-bottom: 6.85em !important;background-image: url(/wp-content/uploads/2016/10/testimonials_bg.jpg?id=42) !important;}"][vc_column]
[trx_sc_testimonials type="inverse" cat="0" count="3" columns="1" slider="1" slider_pagination="1" slides_space="0" title_style="default" title_align="default" title="happy customers about us" subtitle="" description="Testimonials" link="" link_text="" link_image="" scheme="inherit" id="" class="" css=""]
[/vc_column][/vc_row]
Testimonials single post can be edited in WordPress dashboard > Testimonials tab, just open single testimonials post and update all the sections to your needs. Please check the screenshot below:
Title
This shortcode displays a regular title.
Example:
[vc_row][vc_column][trx_sc_title title_style="default" title_align="default" title="Title" subtitle="Subtitle" description="Description" id="" class="" css=""][/vc_column][/vc_row]
Widget Audio Player
This shortcode inserts an Audio Player widget.
Example:
[trx_widget_audio title="" caption="Insert Audio Title Here" author="Lily Hunter" cover="" url="/wp-content/uploads/2016/10/sample-melody.mp3" embed="" scheme="inherit" id="" class="" css=""]
Widget Calendar
This shortcode displays a widget calendar.
Example:
[vc_row][vc_column][trx_widget_calendar title="Calendar" weekdays="" id="" class="" css=""][/vc_column][/vc_row]
Widget Contacts
This shortcode displays widget with logo, short description and contacts. Please do not forget to specify the necessary links (URLs) to your social profiles in the Appearance > ThemeREX Addons > Socials tab.
Example:
[vc_row][vc_column][trx_widget_contacts title="" logo="628" logo_retina="" description="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras quis mattis tortor, id sagittis lorem. Morbi tristique, quam vel semper varius, orci quam lacinia enim, in pretium metus dolor a justo. Maecenas interdum eros purus, a rhoncus nibh sollicitudin vel. Nulla ac ultricies elit. Nunc dignissim est at quam consequat, nec elementum velit tempor. Nulla facilisi. Etiam eu nunc vitae urna egestas condimentum vitae non ipsum." address="8500 Lorem Street, Chicago, IL 55030" phone="800-123-4567, 800-123-4568" email=" [email protected]" socials="1" id="" class="" css=""][/vc_column][/vc_row]
Widget Popular Posts
This shortcode displays popular posts.
Example:
[vc_row][vc_column][trx_widget_popular_posts title="Popular Posts" title_popular="Most popular" title_commented="Most commented" title_liked="Most liked" number="4" show_image="1" show_author="1" show_date="1" show_counters="1" show_categories="1" id="" class="" css=""][/vc_column][/vc_row]
Widget Slider
This shortcode allows you to display either (default) Swiper Slider or the Revolution Slider. In the WPBakery Page Builder's settings you can manage the slider's settings by specifying a category to get the posts from, number of posts, slider's height and other options.
Example (Swiper Slider):
[vc_row][vc_column][trx_widget_slider title="Swiper" engine="swiper" height="345" alias="home-1" slider_style="default" effect="slide" category="10" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Example (Revolution Slider):
[vc_row][vc_column][trx_widget_slider title="Revolution" engine="revo" height="345" alias="home-1" slider_style="default" effect="slide" category="10" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="" class="" css=""][/trx_widget_slider][/vc_column][/vc_row]
Slider Controller
There is one more additional slider-related shortcode we have added to this theme and it is the Slider Controller. Basically it allows you to combine 2 different sliders into a single one. It becomes handy if you want to create a video gallery, but display it with a slider. Check the screenshots below for more information.
IMPORTANT!
Make sure the following parameters id="" and slider_id="" are the same for both sliders.
Example:
[vc_row][vc_column] [trx_widget_slider title="Swiper" engine="swiper" height="345" alias="home-1" slider_style="default" effect="slide" category="0" posts="5" slides_per_view="1" slides_space="0" interval="7000" titles="center" large="" controls="" label_prev="Prev|PHOTO" label_next="Next|PHOTO" pagination="" noresize="1" slides_type="bg" slides_ratio="16:9" slides="%5B%7B%7D%5D" id="1" class="" css=""][/trx_widget_slider] [trx_slider_controller slider_id="1" controller_style="thumbs" effect="slide" slides_per_view="3" slides_space="0" interval="7000" controls="1" height="100" id="" class="" css=""] [/vc_column][/vc_row]
Widget Video Player
This shortcode inserts a video file.
Example:
[trx_widget_video title="" cover="34" link="https://vimeo.com/90291043" embed="" id="" class="" css=""]
Extra Plugins & Features
ThemeREX Addons
As a free addition to this theme, we have included a unique "ThemeREX Addons" plugin. Once activated, it allows expanding the options of the theme noticeably. These add-ons allow you to enable/disable widgets, shortcodes, show custom post types, set links to your social profiles as well as some advanced theme-specific settings.
After plugin's installation, the "ThemeREX Addons" menu item should appear in the "Appearance" tab in WordPress dashboard menu panel.
Below is a brief description of all the available settings.
General
Settings of this tab define the general behavior of your theme.
-
Debug Mode - Enable debug functions and theme profiler output.
IMPORTANT! There is a separate file for each script snippet.jsand style related.cssdata. For better theme performance the system automatically re-compiles/re-merges these files into a single.js/.cssrelated one after every "Save Options" button click in Customizer (Appearance > Customize) and ThemeREX Addons settings (Appearance > ThemeREX Addons).
In case the "Debug Mode" is on, the theme does not run the re-compile/re-merge mode, so each and every file loads separately. That is why we do recommend to turn this mode on only if you need to edit/customize the source script and style related files. Please do not edit the following (re-merged) files:trx_addons.css,trx_addons.js,__colors.css,__styles.css,__scripts.js. - Image dimensions - Which dimensions will be used for the uploaded images: "Original" or "Retina ready" (twice enlarged).
-
Quality for cropped images - Specify range of quality (1-100) to save cropped images.
PLEASE NOTE If you change the images quality do not forget to regenerate the thumbnails again. - Use menu cache - The menu caching option is responsible for increasing the overall theme's performance.
- Show page preloader - Select or upload page preloader image for your site.
- Page preloader bg color - Specify background color for the page preloader.
- Add "Scroll to Top" - Add "Scroll to Top" button when page is scrolled.
- Popup Engine - Choose one of two scripts to display your popup images.
- Login via AJAX - Define whether to use AJAX Login or direct link on the WP Login Page.
- Login via social profiles - Add the necessary code snippet/shortcode from the Social Login Plugin.
- Notify about new registration - Define the person who receives a registration notification message.
- Style - These settings allow managing output styles for pages such as Team, Services.
API
Insert a generated Google API key to make your Google map function properly. Follow this link for more information on how to properly obtain an API key.
Socials
Here you can specify all the necessary links (URLs) to your social profiles. Just paste the permanent URL addresses into the needed fields and click "Save."
Shortcodes
Here you can define whether you want to use the Anchor shortcode or not.
Theme Specific
Settings of this section allow you to override the default theme's grid and wrap classes. These setting are for advanced users only.
If you are not sure what to do with it, please leave these settings intact.
Essential Grid
We have added an Essential Grid plugin, to let you create nice gallery views. More information on how to use this plugin can be found here.
All demo galleries can be customized in WP dashboard > Ess. Grid tab:
Instagram Feed
This plugin is responsible for displaying a completely customizable Instagram feed on your WordPress website. Check this link for more information.
Instagram Feed:
Below you can find some of the back-end settings (WordPress Dashboard > Instagram Feed tab):
MailChimp
MailChimp is a newsletter service that allows you to send out email campaigns to a list of email subscribers. MailChimp is free for lists up to 2000 subscribers, which is why it is the newsletter-service of choice for thousands of businesses.
This plugin acts as a bridge between your WordPress site and your MailChimp account, connecting the two together.
Check this link for more information.
More guides are available here.
Please set the page/block contrasting background color/image before using pre-built subscription form.
[mc4wp_form id="565"]
Revolution Slider
Our theme is fully compatible with an extremely powerful Revolution Slider plugin.
Once the demo content is installed Revolution Slider item will show up in the theme's menu (otherwise you can install the plugin manually and create/add the necessary slides on your own).
Please check the following links for more information regarding the Revolution Slider functionality:
WooCommerce
Woocommerce is an industry leader e-commerce plugin for WordPress. Another good news is that our theme is fully compatible with this great tool, allowing you to turn your website into sales machine in just a few clicks. You simply need to install this plugin and allow it to create a set of pages to display categories, products etc. Then you need to add a set of products.
We highly encourage you to read the great documentation files WooCommerce offers. These manuals help to create effective and reliable on line stores providing more features than you can imagine. Here is a list of really useful links helping you create and polish your shop.
- Documentation - official plugin documentation.
- Free and Premium extensions - powerful toolbox bringing more features to your shop
- iOS app for Woocommerce - this application gives you full control over your shop.
WP GDPR Compliance
The WP GDPR Compliance plugin allows you to make your website GDPR-compliant. It currently supports Contact Form 7 (>= 4.6), Gravity Forms (>= 1.9), WooCommerce (>= 2.5.0) and WordPress Comments.
Using the WP GDPR Compliance plugin does NOT guarantee complete compliance to General Data Protection Regulation.
Check the links below for more information about this plugin:
IMPORTANT! According to General Data Protection Regulation, you need to make your forms compliant. All prebuilt forms, that come with this theme, already have the corresponding "I agree..." checkboxes. For newly created forms, navigate to Tools (WP Dashboard) > WP GDPR Compliance, enable a GDPR form tag integration for a particular form and save the changes.
You can specify and activate the Privacy Policy page in the Tools (WP Dashboard) > WP GDPR Compliance > Settings tab.
WPBakery Page Builder
To make your customization even easier we have added the WPBakery Page Builder to this theme. Before you start, please check these WPBakery Page Builder related tutorials. They will give you a basic understanding of how to build a page properly.
- Official WPBakery Page Builder FAQ page.
- Getting Started With WPBakery Page Builder Guide.
- WPBakery Page Builder: A Guide To Drag & Drop Page Building
- How to Add Row and Column with WPBakery Page Builder.
- How to Add Row or Column Background with WPBakery Page Builder.
- How to Create Empty Space Between Elements with Custom Height.
Translations
We recommend using Poedit software for translation-related purposes.
To translate the theme to your language, please follow these steps:
- Download and install Poedit software.
-
Navigate to the
theme/.../languages/folder and locate.potfile. Copy it to your desktop for editing. -
Double click on the
.potfile. In the Poedit window click on the "Create New Translation" button, choose the necessary language of the translation from the dropdown list and click "OK." -
Now select the constant text string you need to translate from the "Source text - English" field and type in the necessary translation into the "Translation" field.
You can translate as much as you want, just go through the file and click on each string in "Poedit" and add your translation. -
Next, you have to save the changes to your
.pofile using the naming convention based on the language code (e.g. pt for Portuguese) followed by the country code (for instance _BR for Brazil). To do that click on the "sheet" icon (you can also use hotkeys CMD+Shift+S in OS X or Win+S in Windows) and type in the name according to the screenshot below.
The first lower-case letters define the language, whereas the second upper-case letter defines the country. In most cases, the language and country are the same, like “de_DE” for Germany.
However, there is a difference for languages like English or Portuguese, which are spoken in several countries natively. In this case, the difference is in the first and second letter pairs; for the UK, the code would be en_GB, whereas the en_US stands for the USA. If you are not familiar with the codes for your native language and country, then visit the GNU website. See Language Codes and Country Codes for the lists of codes.
Please note, if you use the wrong naming convention WordPress can not process your translation. -
When saving your
.pofile, Poedit automatically creates a new.mofile, with the same naming convention. According to the example above, the file would be called pt_BR.mo. -
Upload the
.poand.mofiles you just created to the.../languagesfolder. Make sure these files are in the same directory as thedefault.potone. - Our theme is using ThemeREX Addons plug-in, so some translation should be done in language files of this plug-in in the
.../wp-content/plugins/trx_addons/languagesdirectory. There is also atrx_addons.potfile in this directory.
Generate the.poand.mofiles according to your language. See the file names on the example below:
trx_addons-pt_BR.po,trx_addons-pt_BR.mo.
Make sure that the language of your files is the same as in your Wordpress admin panel > Settings > General Settings section.
In case you still have questions on how to use Poedit, please check the following resources:
Sources and Credits
In this section you can find additional information regarding fonts and clipart (.psd files) used in this theme.
-
Fonts:
- '"PT Serif Caption", serif'; '"PT Serif", serif'; '"Cherry Swash", cursive'.
- You can also check the
theme.options.phpfile for more detailed information on this matter.
IMPORTANT! To manage fonts quantity available for upload edit
'max_load_fonts' => 3variable in thetheme.options.phpfile. -
Clipart:
- Images were taken from http:/www.depositphotos.com/.
- IMPORTANT! Please be aware that all clipart images included in this theme are the copyrighted to their respective owners and are not available for download with this theme. Clipart images can not be used without express permission from the owner and/or need to be purchased separately.
Nevertheless, you can request the image IDs/references by contacting our support department.
-
PSD Files:
- IMPORTANT!
Please note that
we do not includetheme related.PSD filesinto the theme package, because it might significantly increase the size of a downloadable archive. In case you need these files you can always request them by contacting our support department at https://ancorathemes.ticksy.com/.
- IMPORTANT!
Please note that
Troubleshooting
Thank you for purchasing our theme. We are happy that you are one of our customers.
If you come up with any theme-related questions that are beyond the scope of this help file, feel free to post them at our support forum at https://ancorathemes.ticksy.com/. We will respond as soon as possible (within 24 – 48 hours, usually faster).
We are open from 10am to 7pm (CET), from Monday till Friday. Please be aware that we are off on weekends.
PLEASE NOTE!
Our support policy covers trouble using any theme-related (only!) features. Unfortunately, we do not provide support for installation, any kind of customizations or 3rd party plugins. You also need to have a valid purchase code to request an assistance from our support team.